HttpWatch如何用 HttpWatch安装与打开使用办法
发布时间:2024-04-13 文章来源:深度系统下载 浏览:
| HttpWatch是老牌的网络嗅探抓包工具,专业版售价高达249美刀。不论是网页开发还是客户端开发经常都需要进行抓包,HttpWatch就是一款专业的抓包利器,下面安下小编就来教大家怎么用HttpWatch。 HttpWatch安装与开启1.下载HttpWatch Pro,将专业版的许可文件.lic和安装程序置于同一文件夹。运行安装程序,点击【Next】完成安装。 2.打开IE浏览器,建议使用最新的IE11浏览器。默认HttpWatch已经开启并显示在页面下方,如果关掉了可以使用快捷键【Shift+F2】开启或者【菜单栏->查看->浏览器栏->HttpWatch Professional】。
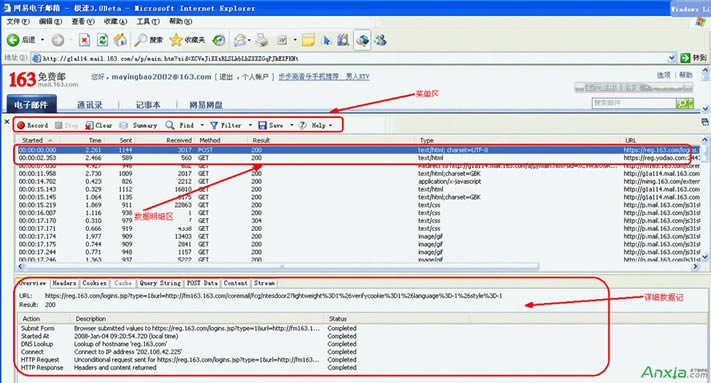
HttpWatch实例讲解下面小编以登录163邮箱mail.163.com例子讲解HttpWatch。 点击“Record”后,在IE打开需要录制的网址,mail.163.com,输入用户名,密码后完成登录操作。 提示:右键点击图片选择【在新标签页中打开】可查看清晰大图。
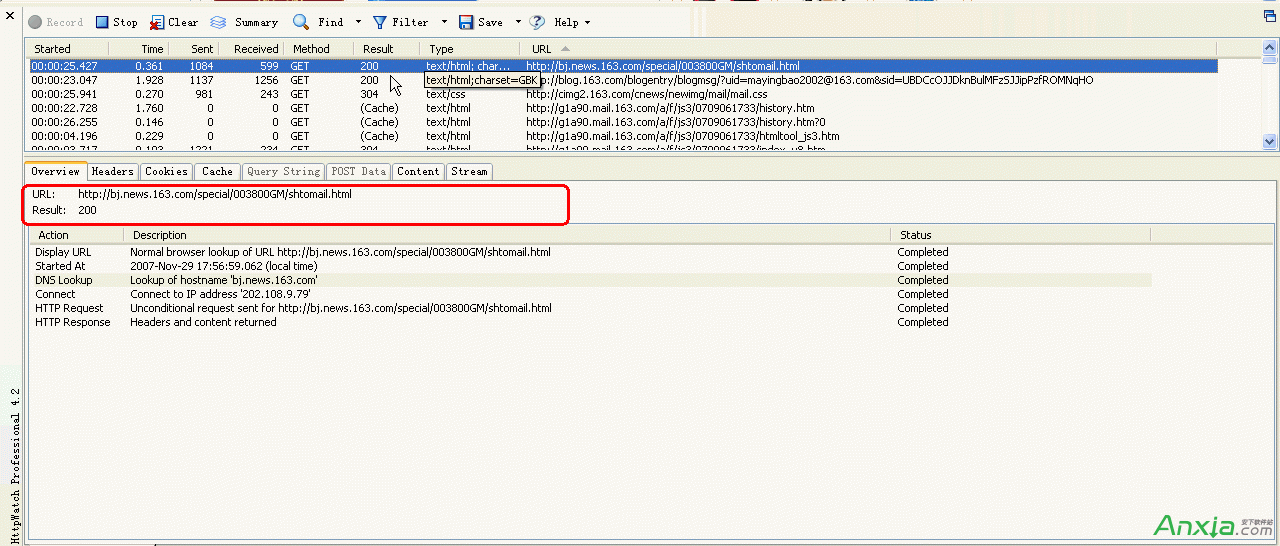
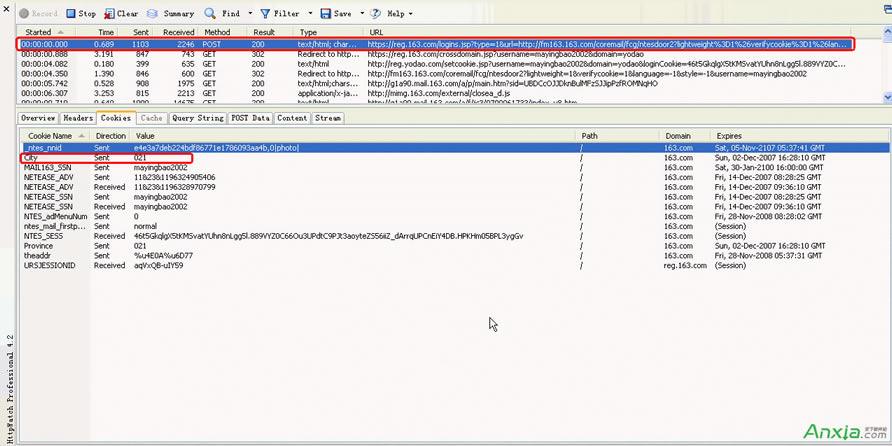
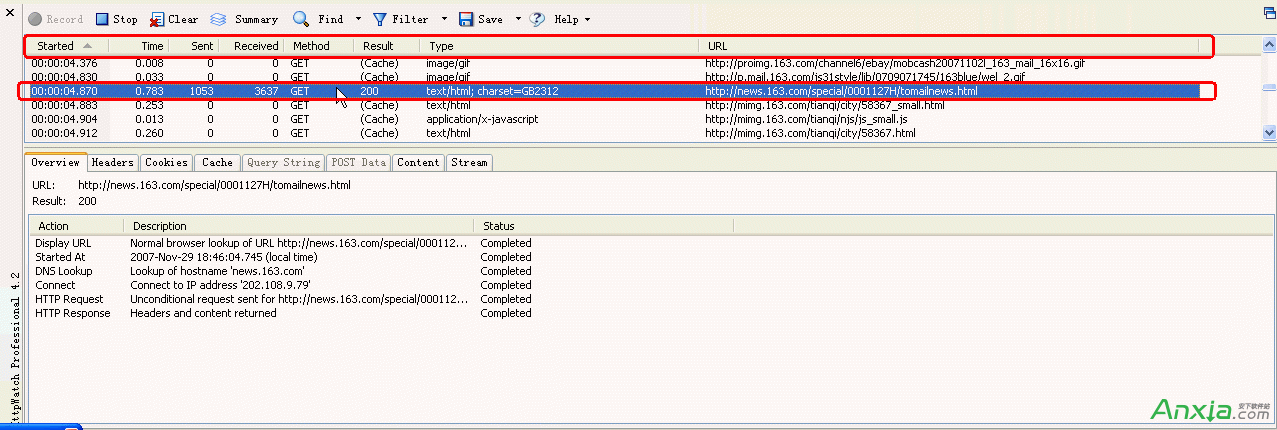
1. 表示选定某个信息显示其概要信息
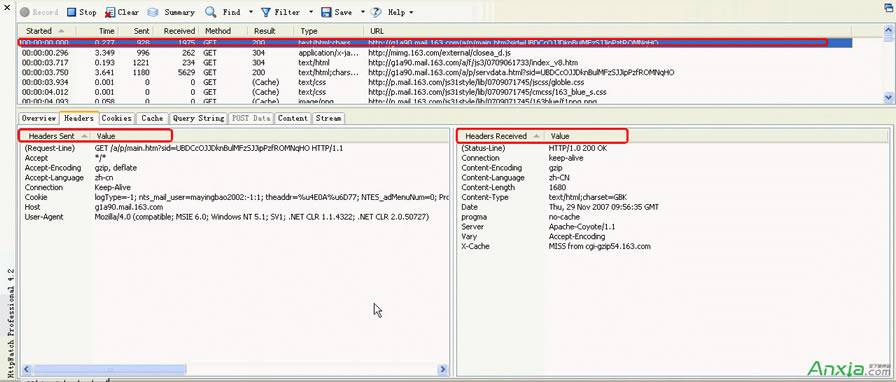
如上图红框所示: URL: http://mimg.163.com/external/closea_d.js Result:200 请求的URL是http://mimg.163.com/external/closea_d.js ,返回的Htpp状态代码结果200,表示成功; Resync URL 浏览器请求的URL Started At 请求开始时间(实际记录的是本机的时间) Connect 请求的网址的IP地址 Http Request Http请求,当浏览器向Web服务器发出请求时,它向服务器传递了一个数据块,也就是请求信息 Http Response Http响应,当浏览器接受到web服务器返回的信息时 2. 表示从Web服务器发送和接受的报头信息; http://g1a90.mail.163.com/a/p/main.htm?sid=UBDCcOJJDknBulMFzSJJipPz
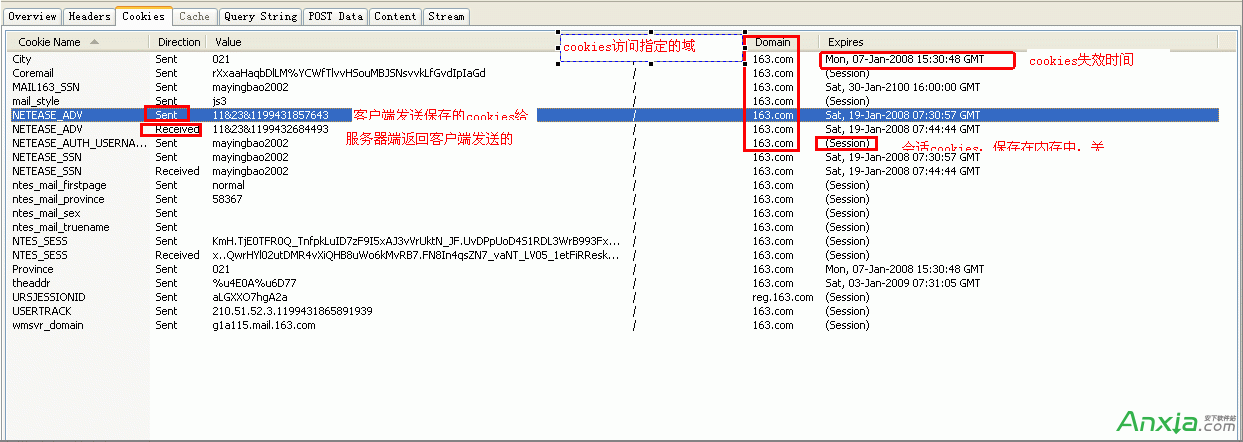
如上图红框所示: Http请求头发送信息 Headers Sent Request-Line 以上代码中“GET”代表请求方法,“closea_d.js”表示URI,“HTTP/1.1代表协议和协议的版本。 Accept Accept-Encoding Accept-Encoding表明了浏览器可接受的除了纯文本之外的内容编码的类型,比如gzip压缩还是deflate压缩内容。 Accept-Language 表示能够接受的返回数据的语言 Connection 保持Tcp请求连接 备注:在HTTP工作开始之前,Web浏览器首先要通过网络与Web服务器建立连接,该连接是通过TCP来完成的,该协议与IP协议共同构建Internet,即著名的TCP/IP协议族,因此Internet又被称作是TCP/IP网络。HTTP是比TCP更高层次的应用层协议,根据规则,只有低层协议建立之后才能,才能进行更层协议的连接,因此,首先要建立TCP连接,一般TCP连接的端口号是80 Cookie Coremail=VDeAMrrrDFaTa%XCVwJiXXsRLSLkbLhZXXZGqP Cookie没什么说的就是客户端记录相关信息 Host 请求连接的主机名称’ Referer Http://g1a114.mail.163.com/a/p/main.htm?sid=XCVwJiXXsRLSLkbLhZXXZGqP 包含一个URL,用户从该URL代表的页面出发访问当前请求的页面 User-Agent 客户端标识浏览器类型 Http请求头返回信息 Headers Received Status-Line 表示Http服务端响应返回200 Accept-Ranges Http请求范围的度量单位 Age 表示Http接受到请求操作响应后的缓存时间 Cache-Control 一个用于定义缓存指令的通用头标 Connection 保持Tcp请求连接 Content-Type 标明发送或者接收的实体的MIME类型 Date 发送HTTP消息的日期 Etag 一种实体头标,它向被发送的资源分派一个唯一的标识符 Expires 指定实体的有效期 Last-Modified 指定被请求资源上次被修改的日期和时间 Server 一种标明Web服务器软件及其版本号的头标 X-Cache 表示你的 3. 显示Cookies信息
如上图所示City=021,其实是我163邮箱中设置城市信息值,在Cookies中记录为021(代表上海这个城市)
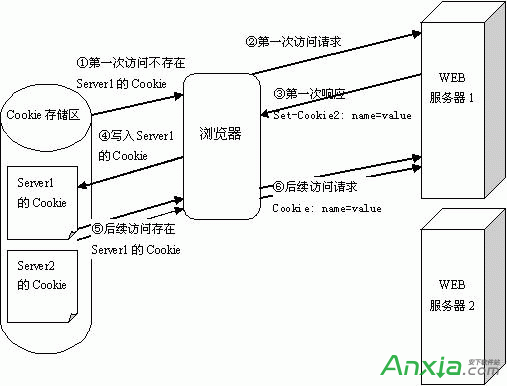
备注: 什么是cookie?Cookie是一种在客户端保持HTTP状态信息的技术,Cookie是在浏览器访问WEB服务器的某个资源时,由WEB服务器在HTTP响应消息头中附带传送给浏览器的一片数据,WEB服务器传送给各个客户端浏览器的数据是可以各不相同的。 浏览器可以决定是否保存这片数据,一旦WEB浏览器保存了这片数据,那么它在以后每次访问该WEB服务器时,都应在HTTP请求头中将这片数据回传给WEB服务器。 显然,Cookie最先是由WEB服务器发出的,是否发送Cookie和发送的Cookie的具体内容,完全是由WEB服务器决定的。 Cookie在浏览器与WEB服务器之间传送的过程如图7.1所示。
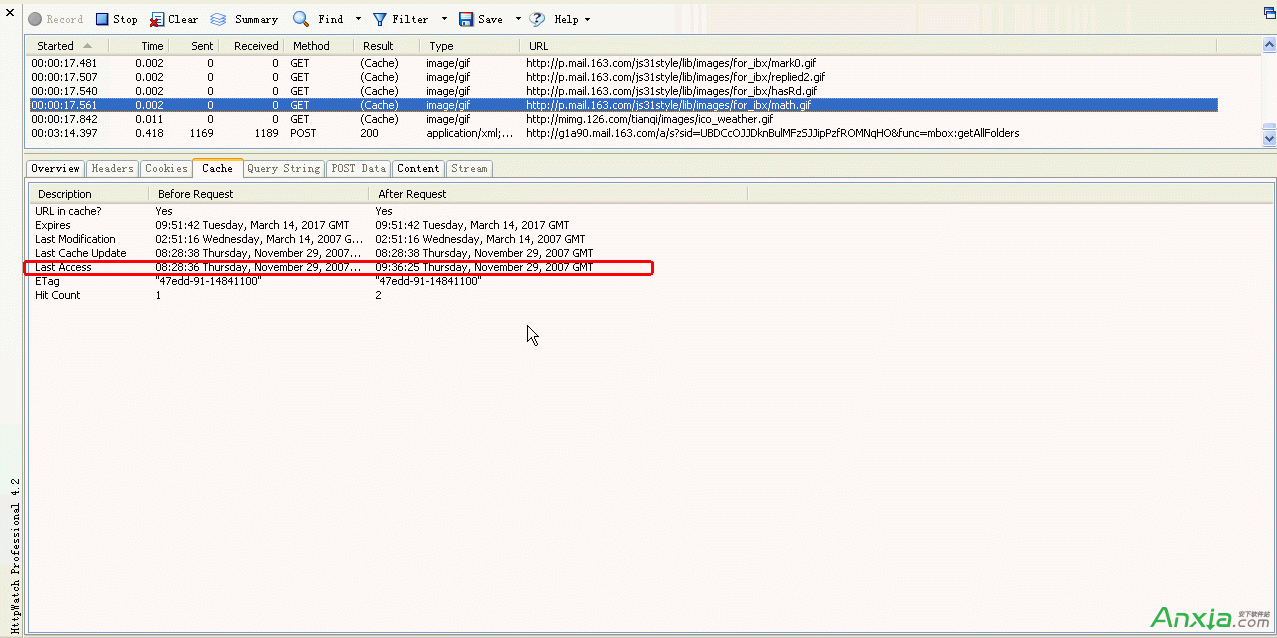
4. 显示在请求完成前后的浏览器缓存里URL地址栏里的详细信息
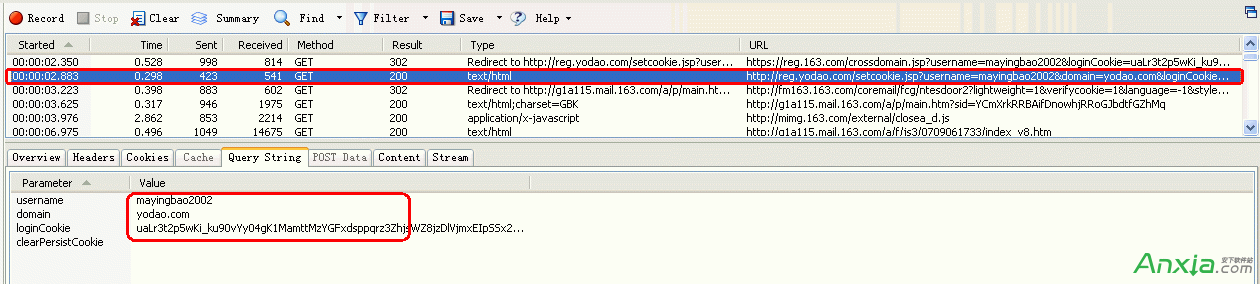
5. 显示查询字符串被用在是传递参数url中 如下图所示: http://reg.yodao.com/setcookie.jsp?username=mayingbao2002&domain=yodao.com&loginCookie=
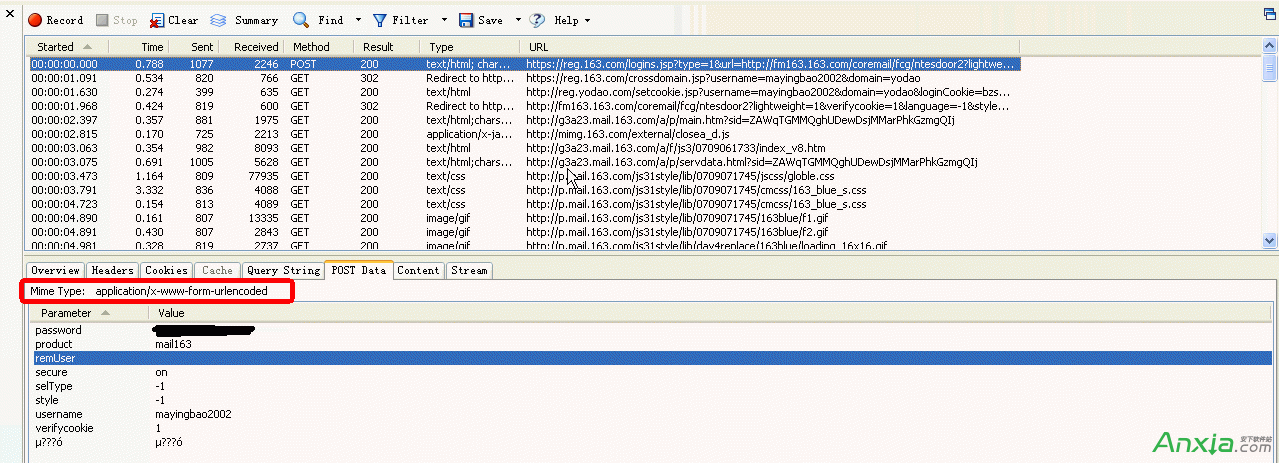
如上面的红框中显示的mayingbao2002字符串,是存在于请求的URL传递的参数 6. 显示通过Post方式数据信息 以下是mail.163.com登录过程中POST Data,如下图所示: https://reg.163.com/logins.jsp?type=1&url=http://fm163.163.com/coremail/fcg/ntesdoor2?lightweight=1&verifycookie=1&language=-1&style=-1 上面的红框:application/x-www-form-urlencoded表示,post方式默认提交数据编码 备注:以下为Post方式提交数据编码几种方式:
Mime Type指的是如text/html,text/xml等类型 MIME(Multipurpose Internet Email Extension),意为多用途Internet邮件扩展,它是一种多用途网际邮件扩充协议,在1992年最早应用于电子邮件系统,但后来也应用到浏览器。服务器会将它们发送的多媒体数据的类型告诉浏览器,而通知手段就是说明该多媒体数据的MIME类型,从而让浏览器知道接收到的信息哪些是MP3文件,哪些是JPEG文件等等。当服务器把把输出结果传送到浏览器上的时候,浏览器必须启动适当的应用程序来处理这个输出文档。在HTTP中,MIME类型被定义在部分的Content-Type中。
如上图红圈所表示,可以看到POST Data 中的password和username数据;
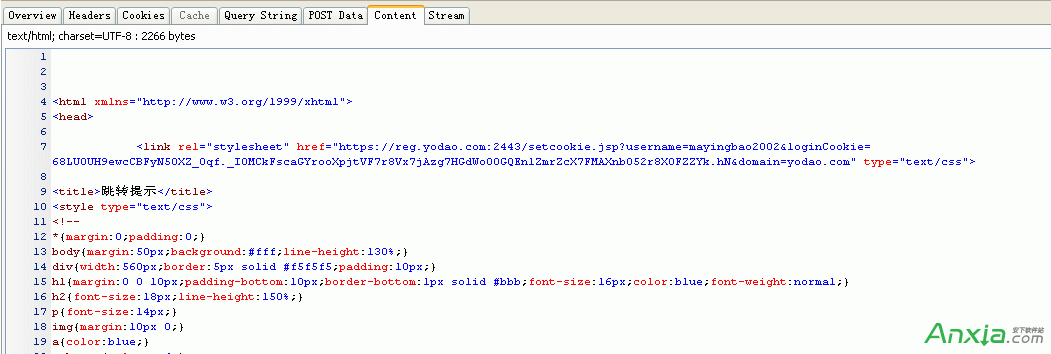
备注:get方法和Post方法区别 GET方法 GET方法是默认的HTTP请求方法,我们日常用GET方法来提交表单数据,然而用GET方法提交的表单数据只经过了简单的编码,同时它将作为URL的一部分向Web服务器发送,因此,如果使用GET方法来提交表单数据就存在着安全隐患上。例如 Http://127.0.0.1/login.jsp?Name=zhangshi&Age=30&Submit=?%E+?? 从上面的URL请求中,很容易就可以辩认出表单提交的内容。(?之后的内容)另外由于GET方法提交的数据是作为URL请求的一部分所以提交的数据量不能太大 POST方法 POST方法是GET方法的一个替代方法,它主要是向Web服务器提交表单数据,尤其是大批量的数据。POST方法克服了GET方法的一些缺点。通过POST方法提交表单数据时,数据不是作为URL请求的一部分而是作为标准数据传送给Web服务器,这就克服了GET方法中的信息无法保密和数据量太小的缺点。因此,出于安全的考虑以及对用户隐私的尊重,通常表单提交时采用POST方法。 7. 统计显示收到的Http响应信息 如下图所示:可以查看
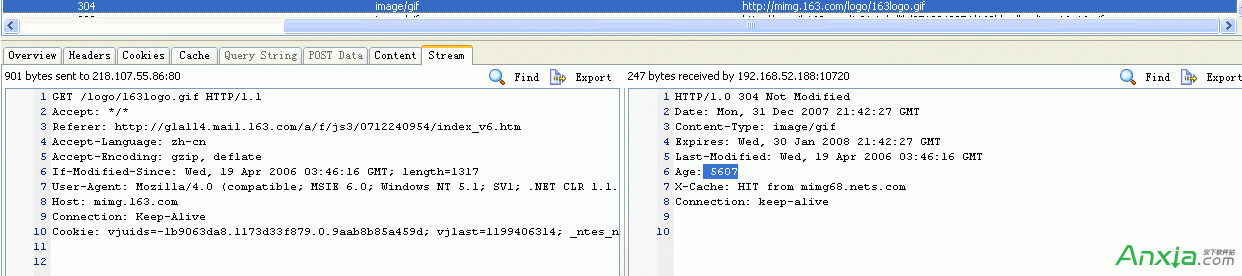
https://reg.163.com/logins.jsp?type=1&url=http://fm163.163.com/coremail/fcg/ntesdoor2?lightweight=1&verifycookie=1&language=-1&style=-1 页响应具体内容: 8. 显示客户端发送的数据,然后服务器端返回的数据 客户端发送总数据:901 bytes sent to 218.107.55.86:80 客户端接受到服务器端返回总数据:247 bytes received by 192.168.52.188.10720 以下用请求一个mail.163.com中的Logo图标为例说明:
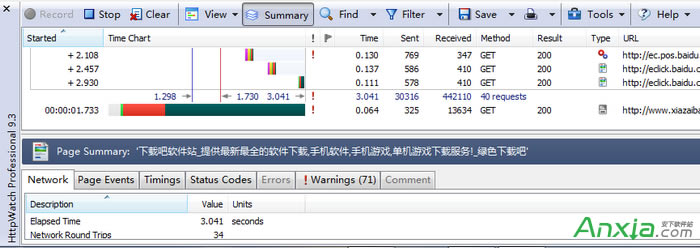
http://mimg.163.com/logo/163logo.gif 左边:客户端向服务器端发送数据流 1 GET /logo/163logo.gif HTTP/1.1 以上代码中“GET”代表请求方法,“closea_d.js”表示URI,“HTTP/1.1代表协议和协议的版本。 2 Accept: **表示所有 3 Referer: http://g1a114.mail.163.com/a/f/js3/0712240954/index_v6.htm 包含一个URL,用户从该URL代表的页面出发访问当前请求的页面 4 Accept-Language: zh-cn 表示能够接受的返回数据的语言 5 Accept-Encoding: gzip, deflate Accept-Encoding表明了浏览器可接受的除了纯文本之外的内容编码的类型,比如gzip压缩还是deflate压缩内容。 6 User-Agent: Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1; SV1; .NET CLR 1.1.4322; .NET CLR 2.0.50727) 客户端标识浏览器类型 7 Host: mimg.163.com 访问地址主机标识地址 8 Connection: Keep-Alive 保持Tcp连接(前台已有备注,这里不做说明) 9Cookie: vjuids=-1b9063da8.1173d33f879.0.9aab8b85a459d; vjlast=1199406314; _ntes_nnid=a1e69963f40453af8a9ad171 Cookies没什么说的,前面已列举了 右边:服务器端向客户端返回数据流 1 HTTP/1.0 304 Not Modified 服务器告诉客户,原来缓冲的文档还可以继续使用。 2 Date: Mon, 31 Dec 2007 21:42:27 GMT 发送HTTP消息的日期 3 Content-Type: image/gif 服务器返回请求类型是image/gif 4 Expires: Wed, 30 Jan 2008 21:42:27 GMT 指定实体的有效期 5 Last-Modified: Wed, 19 Apr 2006 03:46:16 GMT 指定被请求资源上次被修改的日期和时间 6 Age: 5607 表示Http接受到请求操作响应后的缓存时间 7 X-Cache: HIT from mimg68.nets.com 表示你的 8 Connection: keep-alive 保持Tcp请求连接状态 9. 菜单区如上图红框所示:
Started: 表示开始记录请求一个URL时间 Time: 表示记录请求耗费的时间 Sent: 表示客户端向服务器端发送请求字节大小 Reveived:表示客户端收到服务端发送请求字节大小 Method: 表示请求URL方式 Result: 表示服务器返回到客户端结果 以下是Httpwatch中http状态码列表
详细Http状态查询,可以参考这个
|
相关文章
上一篇:
下一篇:教大家如何提升服务器安全等级