Ant Design-UI设计语言-Ant Design下载 v4.12.3最新版

- 软件大小:查看
- 软件语言:简体中文
- 授权方式:免费软件
- 更新时间:2023-07-09
- 软件类型:国产软件
- 推荐星级:
- 运行环境:XP,Win7,Win8,Win10,Win11
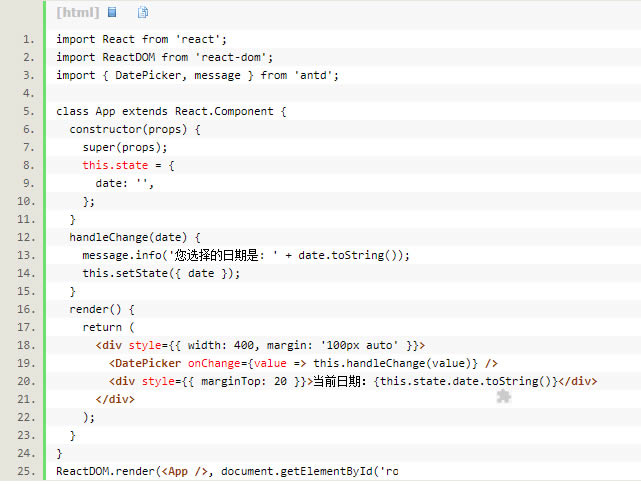
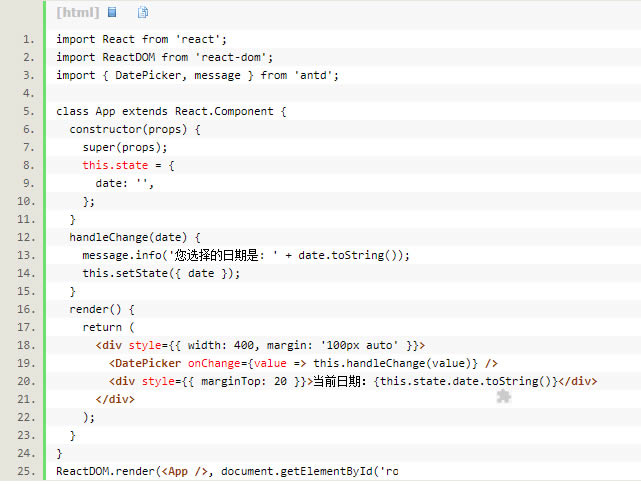
| Ant Design最新版是一款由阿里巴巴推出的专业的UI设计语言和React组件库。Ant Design官方版使用TypeScript构建,包含了整套开发和设计资源和工具。Ant Design软件为前端UI设计提供了新的解决方案,代码执行效率高,满足开发设计人员的不同工作需求。  Ant Design软件介绍 在中台产品的研发过程中,会出现不同的设计规范和实现方式,但其中往往存在很多类似的页面和组件,给设计师和工程师带来很多困扰和重复建设,大大降低了产品的研发效率。"在这次开发的项目中,因为数据交互非常频繁,大量的表单、时间选择器、表格、单选多选框,以及各种标识状态的组件,如果光靠手写或者使用 jQuery 插件,其开发的工作量仍然是相当大的,因此,Ant Design "经过大量的项目实践和总结,沉淀出一个中台设计语言 Ant Design。旨在统一中台项目的前端 UI 设计,屏蔽不必要的设计差异和实现成本,解放设计和前端的研发资源。 Ant Design软件功能 1、面向Web应用程序的企业级UI设计语言。 2、开箱即用的一组高品质React组件。 3、用TypeScript完全定义的类型编写。 4、整套开发和设计资源和工具。 Ant Design软件特色 1、企业级金融产品的交互语言和视觉体系。 2、丰富实用的 React UI 组件。 3、基于 React 的组件化开发模式。 4、背靠 npm 生态圈。 5、基于 webpack 的调试构建方案,支持 ES6。 Ant Design安装教程 1 先安装node 2 之后安装ant design,cmd下为npm install antd-init -g,可能会出多种问题 如果不能使用https fetch: npm config set registry //registry.npmjs.org/ npm config set strict-ssl false 如果提示非法有问题: npm config set proxy //xx@xx.com:xxxx npm config set https-proxy=//xx@xx.com:xxxx 取消非法设置 npm config set proxy null npm config set https-proxy null 2 运行,之后跳转到指定项目的路径下,直接npm start之后,浏览器输入://localhost:8000/就OK了。  Ant Design更新日志 修复 message.config 配置 prefixCls 时丢失淡入淡出动画的问题。 修复 Tooltip 在某些情况下设置 visible 为 true 却无法交互的问题。 修复多页面使用 ConfigProvider 切换时 locale 会丢失的问题。 修复 Modal 的 hooks 在渲染前调用 update 与 destroy 无效的问题。 修复 Grid ssr 时报错 Prop style did not match。 修复小号 Select tags 模式的光标错位问题。 修复 Carousel dotPosition 导致 pauseOnHover 失效的问题。 修复 Steps 使用 responsive 时控制台抛出警告的问题。 修复 Upload onChange 参数 file.originFileObj 返回嵌套 Proxy 对象的问题。 修复 Descriptions 在 Table 下没有 100% 宽度的问题 修复 Drawer contentWrapperStyle 属性类型声明。 使用编程语言写的程序,由于每条指令都对应计算机一个特定的基本动作,所以程序占用内存少、执行效率高。 |


