HBuilderX-编辑器-HBuilderX下载 v3.0.7.20210123官方正式版

- 软件大小:查看
- 软件语言:简体中文
- 授权方式:免费软件
- 更新时间:2023-07-17
- 软件类型:国产软件
- 推荐星级:
- 运行环境:XP,Win7,Win8,Win10,Win11
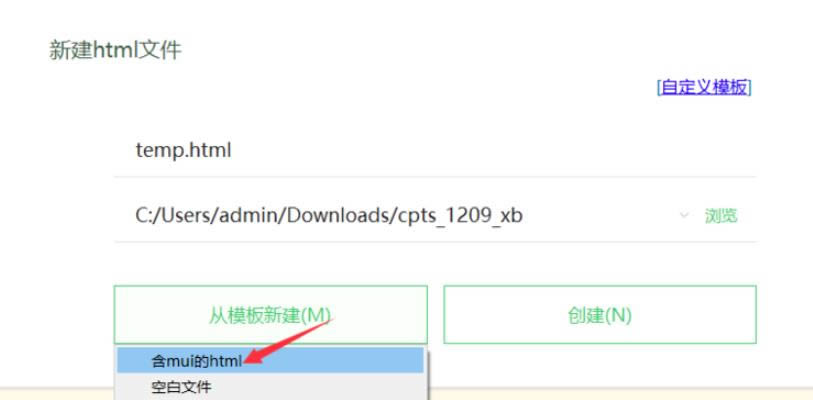
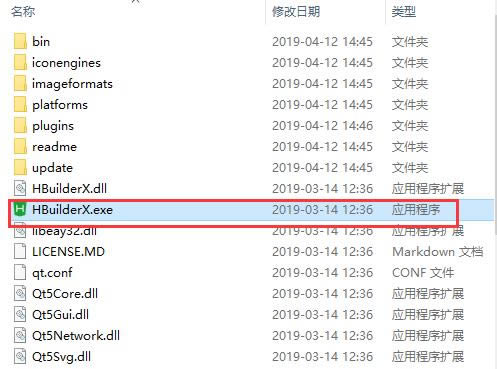
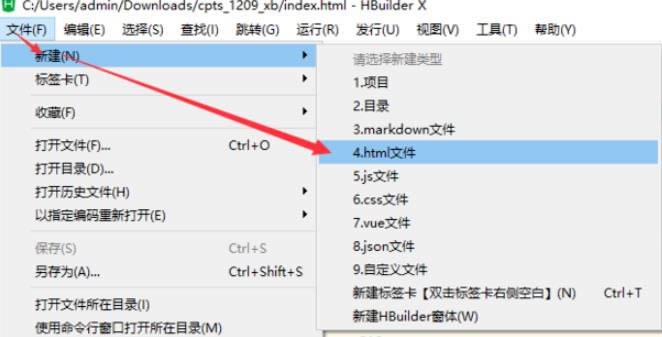
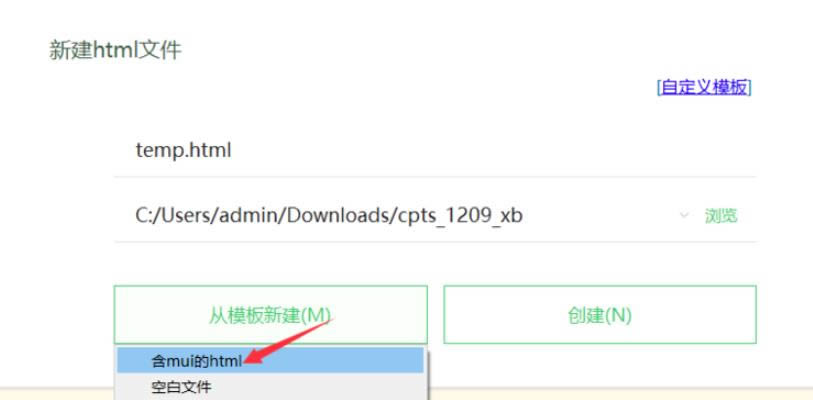
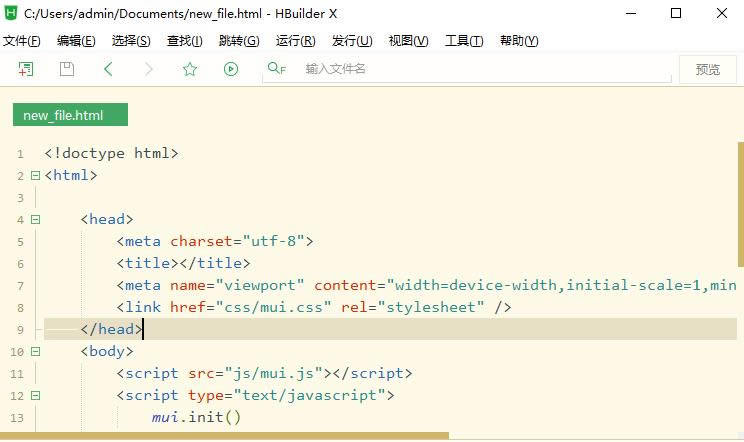
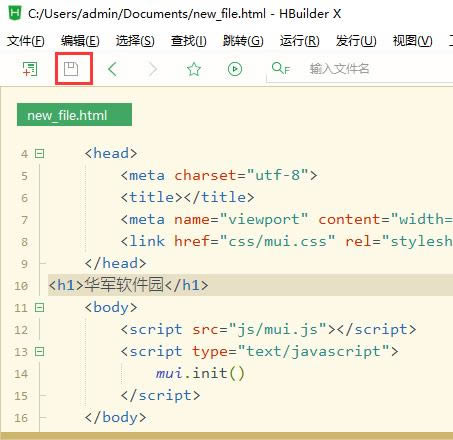
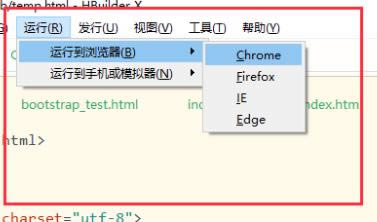
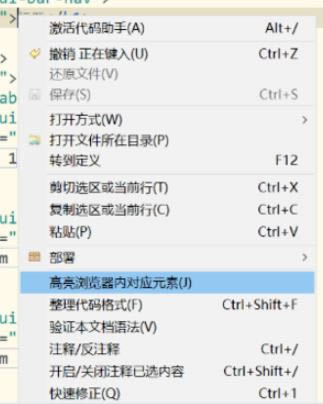
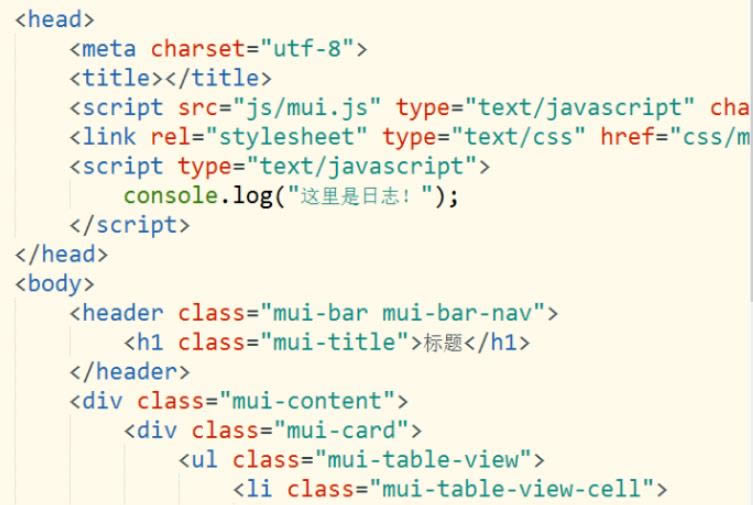
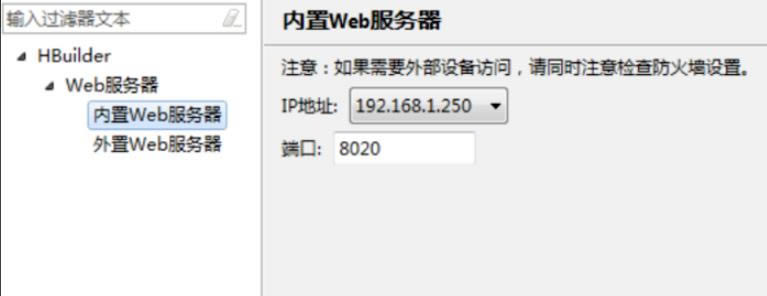
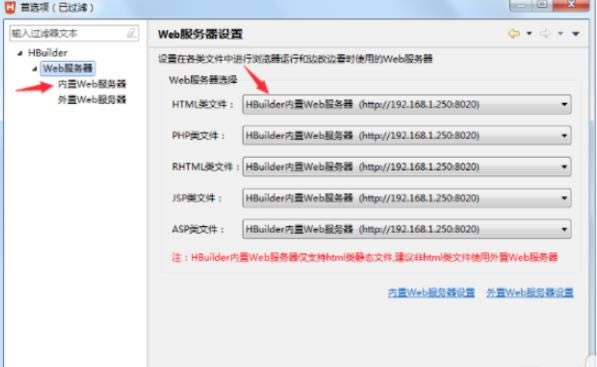
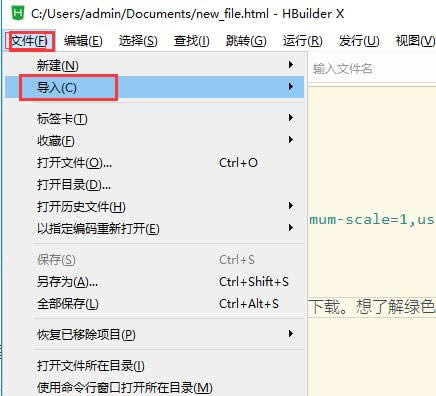
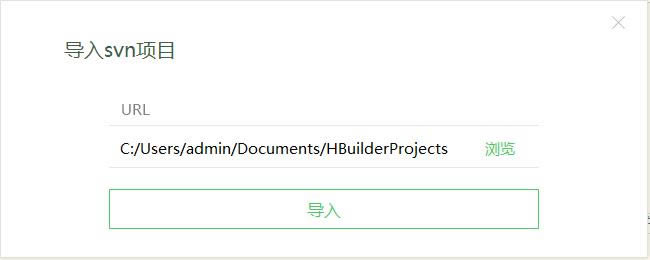
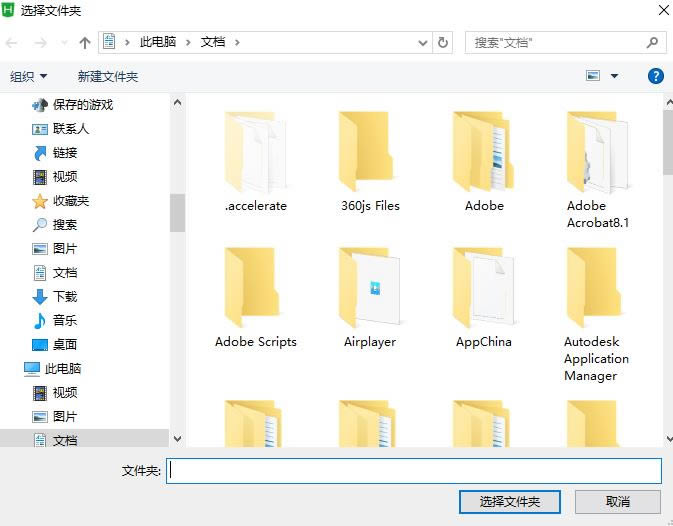
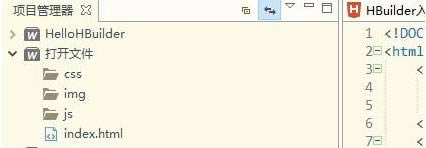
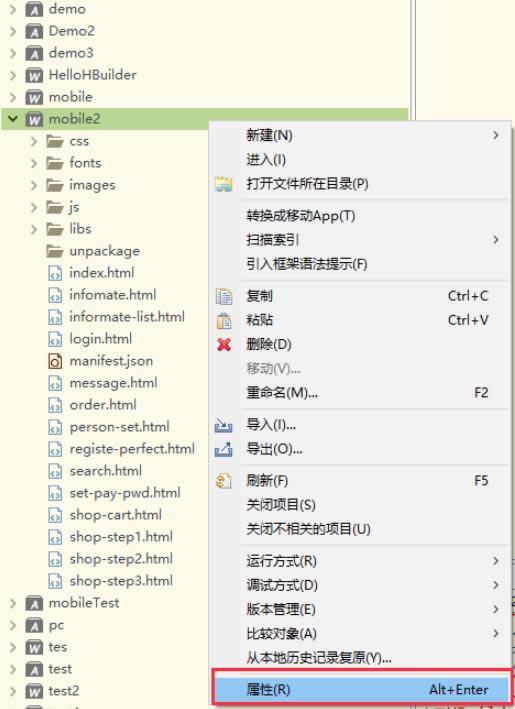
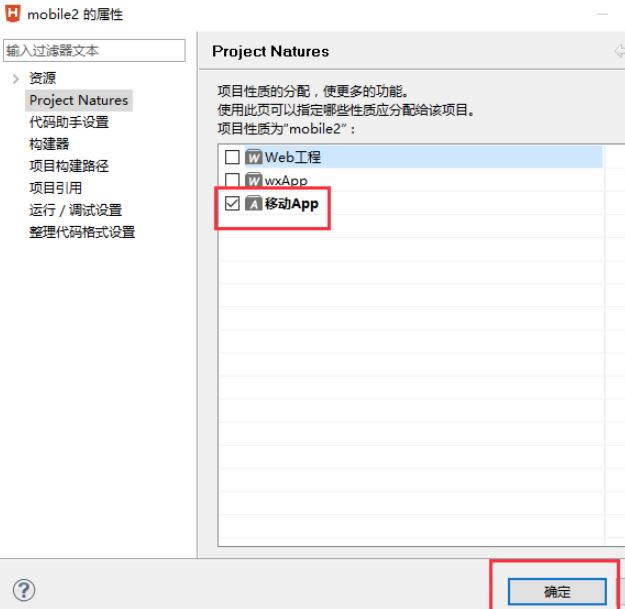
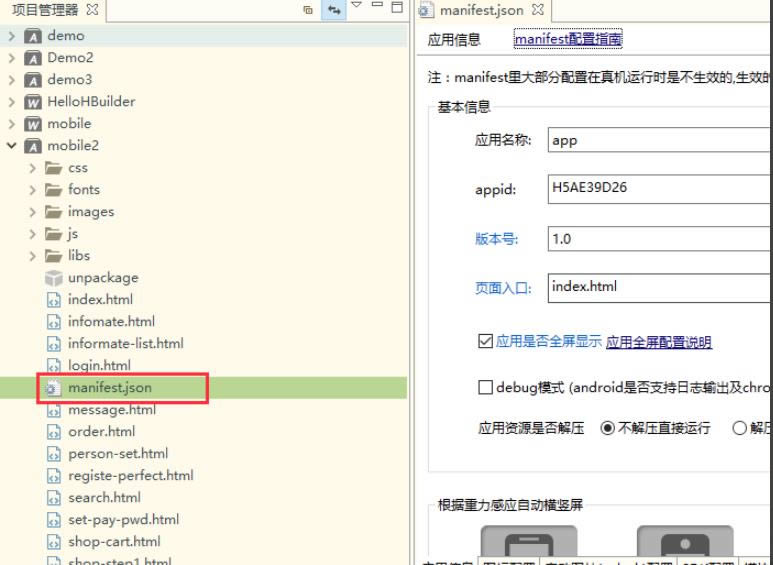
| HBuilderX 编辑器。  HBuilderX软件特色 1、轻巧 仅10M的绿色发行包 2、极速 HBuilderX不管是启动速度、大文档打开速度、编码提示,都会极速响应 3、清爽护眼 HBuilderX界面清爽简洁,绿柔主题经过科学的脑疲劳测试,是最适合人眼长期观看的主题界面 4、无鼠标操作 掌握HBuilderX的无鼠标操作体系,成为高效极客,飞一般编码 5、markdown优先 HBuilderX是唯一一个新建文件默认类型是md的编辑器。 除了顶尖的markdown编写体验、漂亮的着色外,HX的极速启动、多标签、热退出、各种快捷键操作,都给了你充足的理由升级记事本工具。 HBuilderX安装方法 1、在本站下载HBuilderX软件包后,在电脑本地得到一个压缩包,使用360压缩软件解压。 2、解压完成后,点击.exe文件就可以打开软件。  HBuilderX使用方法 HBuilderX怎么运行 1、打开在本站下载好的HBuilderX软件,打开软件后点击软件顶部的【文件】选项,在弹出的选择中点击【新建】,选您要新建的文件.JS,HTML,CSS等您可以自行选择。  2、小编选择的是HTML文件,点击HTML文件选项,会弹出新建HTML文件窗口,选择【含mui的HTML】。  3、一个HBuilderX文件就创建好了,输入您要完成的HTML代码就可以了。  4、输入完成后将文件进行保存,您可以使用Ctrl+s键保存文件,或者点击如图中红框标注出的位置也可保存文件。  5、保存完成后点击HBuilderX软件菜单栏的【运行】选项,点击【运行到浏览器】选项,选择您要运行的浏览器就可以了。  6、然后在您选择的浏览器中出现运行的结果。  hbuilderx 如何调试 1、打开hBuilderX找到上方的运行按钮,点击进行连接;通常情况下,是不会连接成功的,还需要进行一些其他的设置,需要将hBuilderX上的工具。  2、连接成功的话就会出现连接页面,可以看着页面进行更改,但是处理的时候会出现一些问题,就是当你做出更改的时候可能会没有变化,这个时候你需要双击这个按钮从新打开进行调试就可以了。  3、设置内置web服务器的IP地址为自己电脑的地址,以及端口号,确保端口号不冲突。  4、在左边写代码,保存时右边会自动刷新页面,非常方便调界面。对于less、sass等预编译语言,在ctrl+s后自动输出css后,也会继续激活浏览器的刷新。  5、代码里的一个div点右键,选“高亮浏览器内对应元素”,就会看到右侧浏览器里指定的元素高亮了。 HBuilderX常见问题 hbuilderx怎么导入项目 1、打开在本站下载好的HBuilderX软件,打开软件后,点击【文件】在弹出的选项中点击文件,在弹出的选项中选择【导入】选项,选择您要从哪里导入文件【SVN】或者【Git】,您更具您的实际情况选项。  2、在打开的导入项目窗口中点击【浏览】。  3、选择您要导入项目的文件夹,选择完成后点击【选择文件夹】选项就可以导入整个项目文件,然后在导入窗口中点击【导入】按钮就可以了。  4、然后一个完整的项目就导入HBuilderX成功了。  HBuilderX怎么将项目修改为app项目 1、将您要修改的项目选中,点击鼠标右键,在弹出的选项中点击【属性】  2、在打开的属性窗口中点击【Project Natures】,在右边的属性选择框中勾选需要的app属性,然后点击【确定】。  3、然后HBuilderX会弹出一个性质变化窗口,在弹出的性质变化框中点击“是”按钮。  4、回到项目,发现manifest.json变成白色的,文件小图片变成设置模样,打开文件成右边图片上的这样就表示修改成功。  HBuilderX更新日志 【重要】新增 iOS App 安心打包,无需提交代码和证书到云打包机。更安全、更快捷 (仅支持MacOSX,不支持windows) 详情 【uni-app插件】 App平台 修复 windows 系统部分情况下,查找 Chrome 失败,导致无法正常 debug 的Bug App平台 修复 包含微信小程序组件时,部分情况下首次编译触发热刷新的Bug App-Android平台 修复 nvue list 组件调用 setSpecialEffects 设置吸顶后,input 子组件无法获取焦点的Bug 详情 App-Android平台 修复 nvue list/waterfall 组件使用 refresh 并设置 background-color 属性后会出现白边的Bug 详情 App-iOS平台 修复 nvue refresh 组件处于刷新状态时显示位置向下偏移0.5像素的Bug 快应用 修复 华为快应用IDE V3.0.2无法识别项目类型的Bug 【uniCloud】 DB Schema 新增 支持对 string 类型数据配置 trim ,可自动对字符串去除前后空白字符 详情 DB Schema 修复 部分情况下使用 enum 报错的Bug DB Schema 修复 exclusiveMinimum、exclusiveMaximum 无效的bug clientDB 修复 查询树形结构时使用 startWith 某些写法导致报错的Bug clientDB 修复 field 内使用JQL联表查询语法时多个右花括号连续出现导致报错的Bug clientDB 修复 field 中包含-时报错的Bug uniCloud本地调试插件 修复 部分日志导致本地调试服务崩溃的Bug unicloud-db组件 支持tree查询,新增属性 gettree、startwith、limitlevel 详情 uni-id 新增 支持苹果登录 详情 uni-id 新增 在token内默认缓存角色权限,云端获取角色权限不再查库,提升clientDB性能 详情 schema2code 支持生成list、detail页面 【App插件(含5+App和uni-app的App端)】 Android平台 更新 uni-AD 快手联盟SDK为3.3.6版,腾讯优量汇SDK为4.310.1180版,今日头条穿山甲SDK为3.4.1.0版 Android平台 更新 腾讯X5内核版本为 v4.3.0.67_43967 详情 Android平台 更新 UniPush 华为厂商推送 SDK 版本为 v4:2.0.0,适配 HMS4.0+ 详情 Android平台 调整 应用的主 Activity 为 FragmentActivity 详情 Android平台 修复 uploader 上传文件监听上传进度变化返回数据不准确的Bug 详情 Android平台 修复 监听按键事件 keydown、keyup 不触发回调的Bug Android平台 修复 video 封面图片 poster 拉伸变形显示的Bug 详情 Android平台 修复 video 设置显示默认播放控件 controls 属性为 false 时手势操作失效的Bug Android平台 修复 previewImage 预览图片可能显示模糊的Bug 详情 Android平台 修复 3.0.4版本引出的 native.js 获取到原生对象可能无法执行器内部函数的Bug 详情 iOS平台 修复 previewImage 预览网络图片地址中包含query参数过多可能无法显示的Bug 详情 iOS平台 修复 audio 音频资源地址中包含中文字符时无法正常播放的Bug 详情 iOS平台 修复 video 动态更新 src 属性值域名相同时无法正常切换视频的Bug 详情 iOS平台 修复 video 视频资源地址中包含中文字符时无法正常播放的Bug iOS平台 修复 titleNView 标题文字在隐藏软键盘时可能出现抖动的Bug 使用编程语言写的程序,由于每条指令都对应计算机一个特定的基本动作,所以程序占用内存少、执行效率高。 |


