微信开发者工具电脑端官方正版2024最新版绿色免费下载安装

- 软件大小:查看
- 软件语言:简体中文
- 授权方式:免费软件
- 更新时间:2024-06-14
- 软件类型:国产软件
- 推荐星级:
- 运行环境:XP,Win7,Win8,Win10,Win11
| 为您推荐:文档
软件介绍微信开发者工具是微信公众号官方推出的一款专门给用户制作微信小程序和给公众号添加新的功能的软件,对于懂得编程的用户来说,这是款非常好用的工具,用户可以用微信开发者工具实现对公众号的接口功能,也可以用微信开发者工具制作游戏、小程序,有需要的可以下载使用。
基本简介 为了帮助开发者简单和高效地开发和调试微信小程序,我们在原有的公众号网页调试工具的基础上,推出了全新的 微信开发者工具,集成了公众号网页调试和小程序调试两种开发模式。 使用公众号网页调试,开发者可以调试微信网页授权和微信JS-SDK 使用小程序调试,开发者可以完成小程序的 API 和页面的开发调试、代码查看和编辑、小程序预览和发布等功能。 功能介绍 菜单栏 微信web开发者工具 切换帐号:快速切换登录用户 关于:关于开发者工具 检查更新:检查版本更新 开发者论坛:前往开发者论坛 开发者文档:前往开发者文档 调试:调试开发者工具、调试编辑器;如果遇到疑似开发者工具或者编辑器的 bug,可以打开调试工具查看是否有出错日志,欢迎在论坛上反馈相关问题 更换开发模式:快速切换公众号网页调试和小程序调试 退出:退出开发者工具 项目 新建项目:快速新建项目 打开最近:可以查看最近打开的项目列表,并选择是否进入对应项目 查看所有项目:新窗口打开启动页的项目列表页 关闭当前项目:关闭当前项目,回到启动页的项目列表页 文件 新建文件 保存 保存所有 关闭文件 编辑:可以查看编辑相关的操作和快捷键 工具 编译:编译当前小程序项目 刷新:与编译的功能一致,由于历史原因保留对应的快捷键 ctrl(?) + R 编译配置:可以选择普通编译或自定义编译条件 前后台切换:模拟客户端小程序进入后台运行和返回前台的操作 清除缓存:清除文件缓存、数据缓存、以及授权数据 界面:控制主界面窗口模块的显示与隐藏 设置: 外观设置:控制编辑器的配色主题、字体、字号、行距 编辑设置:控制文件保存的行为,编辑器的表现 通知设置:设置是否接受某种类型的通知 工具栏 点击用户头像可以打开个人中心,在这里可以便捷的切换用户和查看开发者工具收到的消息。 用户头像右侧是控制主界面模块显示/隐藏的按钮。至少需要有一个模块显示。 工具栏中间,可以选择普通编译,也可以新建并选择自定义条件进行编译和预览。 通过切后台按钮,可以模拟小程序进入后台的情况 工具栏上提供了清缓存的快速入口。可以便捷的清除工具上的文件缓存、数据缓存、还有后台的授权数据,方便开发者调试。 工具栏右侧是开发辅助功能的区域,在这里可以上传代码、版本管理、查看项目详情 工具栏管理 在工具栏上点击鼠标右键,可以打开工具栏管理 模拟器 模拟器可以模拟小程序在微信客户端的表现。小程序的代码通过编译后可以在模拟器上直接运行。 开发者可以选择不同的设备,也可以添加自定义设备来调试小程序在不同尺寸机型上的适配问题。 在模拟器底部的状态栏,可以直观地看到当前运行小程序的场景值,页面路径及页面参数 独立窗口 点击 模拟器/调试器 右上角的按钮可以使用独立窗口显示 模拟器/调试器 使用方法 一、下载安装微信开发者工具并打开软件。
二、打开软件后使用微信扫描登录。
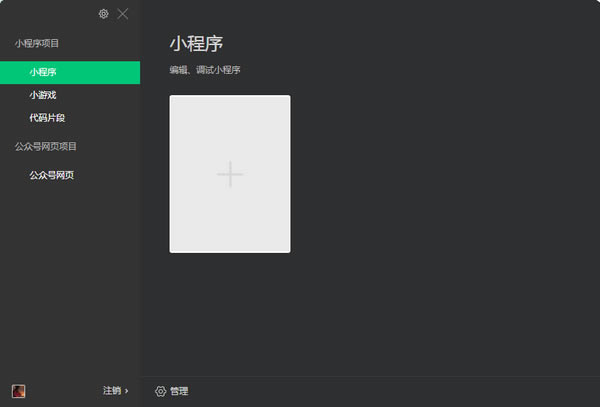
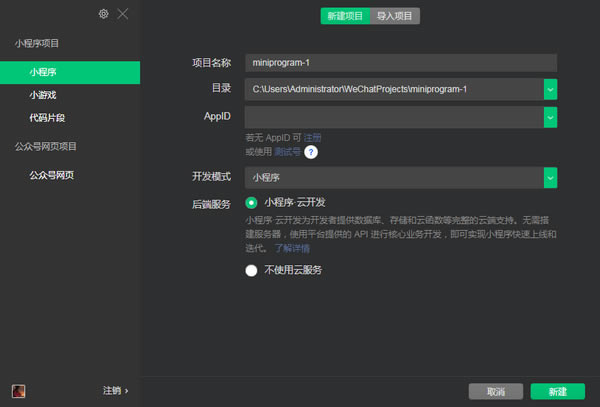
三、按照自己的需求可以在小程序、小游戏点击新建或者导入项目制作新的程序。
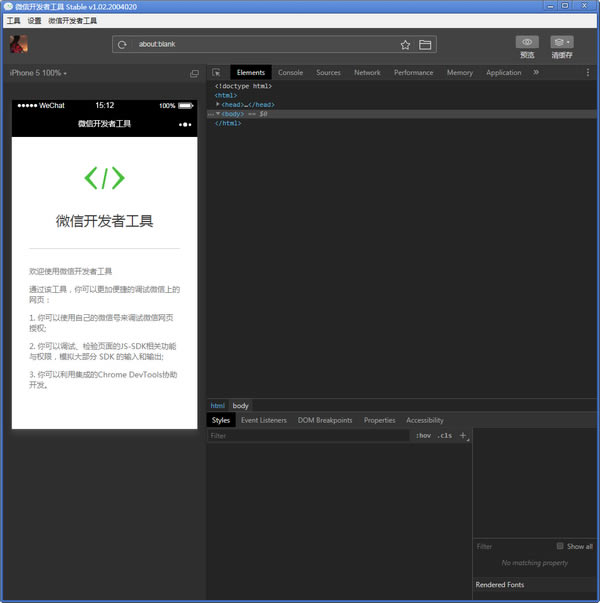
四、选择公众号网页功能可以对公众号进行WEB进行功能调试。
|