【KindEditor编辑器下载】KindEditor最新版 v2020 官方免费版

- 软件大小:查看
- 软件语言:简体中文
- 授权方式:免费软件
- 更新时间:2024-12-18
- 软件类型:国产软件
- 推荐星级:
- 运行环境:XP,Win7,Win8,Win10,Win11
软件介绍Kindeditor编辑器是一款备受好评的HTML编辑器,适用于CMS、商城、论坛、博客等互联网行业,并且这款软件完全开源,可以完美兼容IE、Firefox、Chrome、Safari、Opera等主流浏览器,无缝与Java、NET、PHP、ASP等程序接合,欢迎有需要的用户前来下载使用。
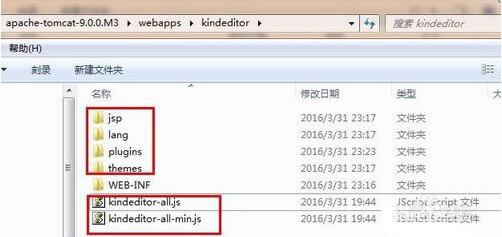
KindEditor编辑器软件特色1、Kindeditor编辑器体积小,加载速度快,但功能十分丰富。 2、内置自定义range,完美地支持span标记。 3、基于插件的方式设计,所有功能都是插件,增加自定义和扩展功能非常简单。 4、修改编辑器风格很容易,只需修改一个CSS文件 5、支持大部分主流浏览器,比如IE、Firefox、Safari、Chrome、Opera。 KindEditor编辑器使用方法1、等待Kindeditor下载完成,并且对kindeditor压缩包进行解压 2、在tomcat的webapps目录下新建文件夹kindeditor,然后把下载的KindEditor下的这些文件Copy到上面创建的文件夹jsp、lang、plugins、themes、kindeditor-all.js、kindeditor-all-min.js
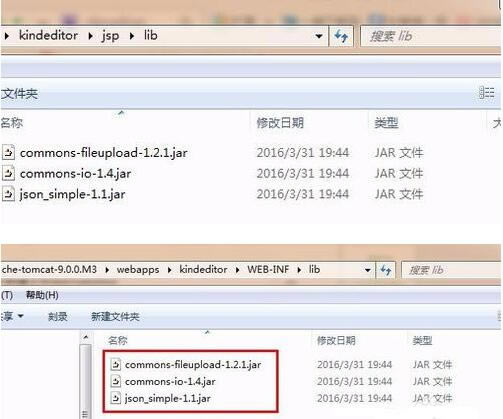
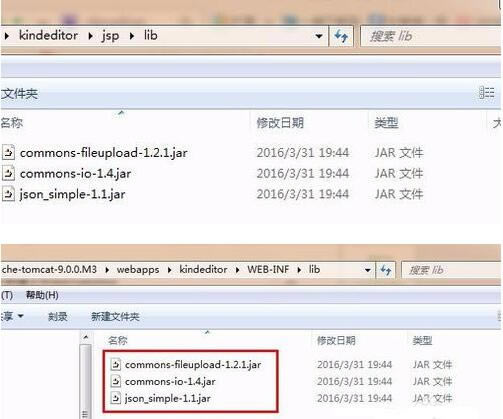
3、因为jsp代码依赖第三方jar,需要把jsp/lib下的三个jar,commons-fileupload-1.2.1.jar、commons-io-1.4.jar、json_simple-1.1.jar,copy到tomcat下的kindeidtor/WEB-INF/lib目录
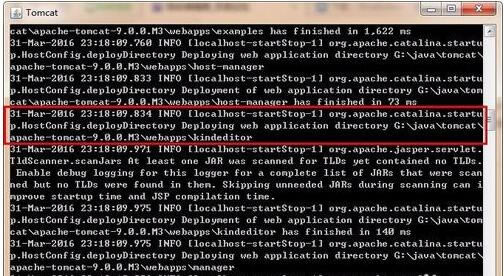
4.启动tomcat。
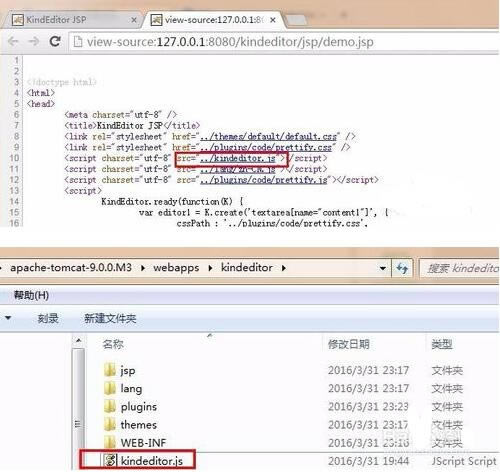
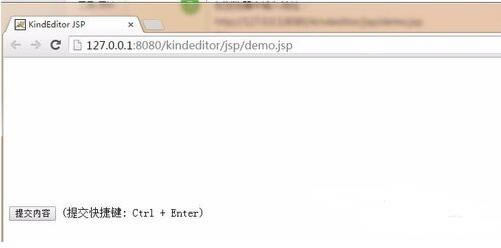
5.在浏览器中输入地址:http://127.0.0.1:8080/kindeditor/jsp/demo.jsp,回车,没有看到KindEditor官网展示的界面
6.查看下源码: ,这个名字与Copy过来的不同,把Copy过来的kindeditor-all.js或kindeditor-all-min.js更改为kindeditor.js
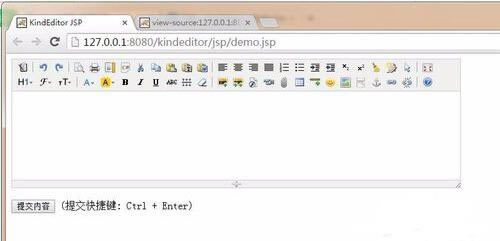
7.重新刷新下浏览器,OK,KindEditor官网上的demo又展示出来了
KindEditor编辑器安装方法1、首先等待KindEditor编辑器下载完成 2、使用压缩软件解压文件 3、双击运行exe文件开始安装 4、自定义安装目录等待安装完成后即可使用 KindEditor编辑器更新日志1、修复以Kindeditor编辑器的多个BUG 2、改善插入程序代码添加是否为空的判断。 3、新增allowImageRemote初始化参数,可隐藏网络图片标签。 |