【eWebEditor官方下载】eWebEditor编辑器特别版 v9.0 中文免费版

- 软件大小:查看
- 软件语言:简体中文
- 授权方式:免费软件
- 更新时间:2024-12-21
- 软件类型:国产软件
- 推荐星级:
- 运行环境:XP,Win7,Win8,Win10,Win11
软件介绍eWebEditor是一款非常不错的网络在线编辑工具,能够编辑一些文字、图片、文本等内容,支持Word、Excel等格式的导入导出,甚至能够制作一些简单的HTML网页,让你编辑更加轻松。
软件特色1、eWebEditor是一个基于浏览器的在线HTML编辑器,WEB开发人员可以用她把传统的多行文本输入框替换为可视化的富文本输入框。 2、eWebEditor主功能不需要在客户端安装任何的组件或控件,操作人员就可以以直觉、易用的界面创建和发布网页内容。 3、您可以通过eWebEditor自带的可视配置工具,对eWebEditor进行完全的配置。 4、您可以定制多个样式,在不同的地方使用不同的样式。这里指的样式是指,包含了一系列实例参数及界面的配置。 功能界面可自定义eWebEditor的工具栏、按钮、界面、各种应用参数允许自定义。 软件功能1、工具栏按钮定制 通过后台的工具栏及按钮管理,您可以很容易的定制工具栏上的按钮个数、顺序等。不同的系统,不同的应用,可以拥用不一样的功能及界面。 2、右键菜单 在编辑器内某对象或某选区上点击右键,就可以弹出如Window似的右键菜单,并显示相应的关联功能操作按钮。您可以通过点右键,实现剪切/拷贝/粘贴,修改表格/单元格/链接/图片等属性。 3、表格 提供了强大的在线表格创建及修改的功能支持。要创建表格,您只需要在工具栏上点建表的按钮,就会弹出如图详细的表格相关设置项。右键点在表格或单元格中,可以方便的修改它的各项属性。 4、艺术字 提供了强大的艺术字功能,可以设置字体,大小,艺术字形状,可以拖拉,不但可以创建,还可以修改。使用艺术字功能,可以使您的网页文字具有非常不一般的特效。 5、图片 自带图片上传功能。您可以方便的插入、修改、预览图片,并设置其各项属性。 6、后台可视化设置 通过此功能,您可以方便的可视化的增加或删除工具栏上的按钮。此意味着工具栏上的功能按钮个数及排序是可以自由定制的。 eWebEditor怎么授权1、eWebEditor!未授权:功能被禁用,请先配置授权!
2、我当时找了很多东西最后发现一个特别有意思的东西! 如下: 标题是【关于ewebeditor编辑器查看版本信息】 edit/dialog/about.html ewebeditor/dialog/about.html eweb/dialog/about.html ewebedit/dialog/about.html ewindoweditor/dialog/about.html 去后缀L 同理 edit/ewebeditor.asp 给他赋上参数 像这样edit/ewebeditor?id=1 然后我就根据这个去找了下我的版本号。想着先找到版本号再根据版本号特别就好了!后来我发现我错了!(后面有讲……)
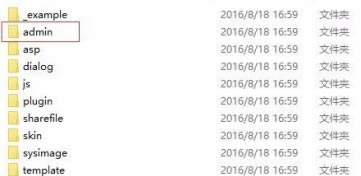
3、找到了版本号,我就开始找如何特别,NND没有,有可多都是骗人的!算了!先看看eWebEditor的使用教程吧,或许在上面可以找到办法。 【eWebEditor的使用教程】 http://wenku.baidu.com/view/bdbcefd433d4b14e8524683f.html 【eWebEditor的官网】 http://www.ewebeditor.net/demo/ 这个时候我发现了一个牛逼的东西,就是eWebEditor是可以管理登陆的。 先看下目录结构
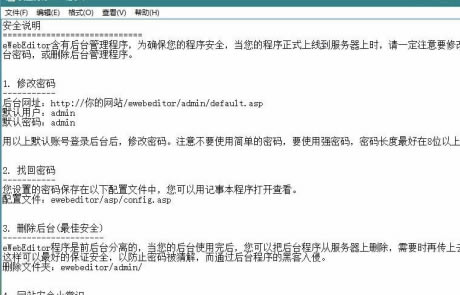
4、对!就是admin的文件夹,但是我服务器上的没有这个文件下我就下载了一个eWebEditor-7.3版本的文件,(因为我前面看了我的版本号,为了覆盖的时候不会冲突报错等等我担心的问题出现就找了个7.3原版本的) 如果有看官也是7.3的那就用下面的链接地址吧!也是找了好久的! https://yunpan.cn/cMyIstIxXFewY 访问密码 c2a4 下图是他的【安全说明文档】
5、下载解压后 直接复制admin文件到eWebEditor的主文件夹下,输入地址 http://你的网站/ewebeditor/admin/default.asp 登陆。 问题来了! 网站提示如图:
6、既然这样,那就答案基本就确定了!应该是【安全狗】的问题!马上联系服务商,解决问题!问题解决打开正常!
7、管理登陆界面打开正常,感觉应该是解决了 ,心里的感觉别提多爽了! 然后打开管理后台,进入编辑器!MD,果真被我猜中了,eWebEditor正常工作!原来真的是【安全狗】的设置出现了问题!哈哈!
eWebEditor怎么使用1、下载ewebeditor最新版到本地然后部署,通过站点服务器路径访问后台登录! 登录目录: http://服务器地址/ewebeditor/admin/default.php 用户名:admin 密码:admin 2、点击左侧:样式管理 然后在右侧选择一款你喜欢或者你需要的样式预览之后得到代码 单击代码 得到代码: <IFRAME ID="eWebEditor1" SRC="ewebeditor.htm?id=XXX&style=light" FRAMEBORDER="0" SCROLLING="no" WIDTH="550" HEIGHT="350"></IFRAME> 3、获得代码后在你需要的html表单中粘贴如下代码: 文本域代码,必须的注意名称和id必须要和浮动框架代码的src中id一直 <textarea type="hidden" name="articalcontent" id="articalcontent" style="display:none;"/></textarea> <iframe ID="eWebEditor1" src="/public/ewebeditor/ewebeditor.htm?id=articalcontent&style=standard650" frameborder="0" scrolling="no" width="650" height="350"></iframe> 4、添加完成后预览则可以看到编辑器的效果,改编辑器的上传图片和文件目录可在编辑器的代码中找到,预览文章图片和上传的文件均可正常显示! 后台也可如获取文本域的内容一样获取编辑器的纯html代码。 上传word文档是需要下载编辑器自己提供的插件。安装完毕即可使用! eWebEditor常见问题Ewebeditor 不能粘贴或复制的解决方法 1、访问网络上的机器时,有的机器无法粘贴。 2、访问在局域网内建的站点时可以粘贴。 其实并不是eWebEditor编辑器的问题,是用户自己IE安全设置的问题,修改后即可。 工具/Internet选项/安全/Internet,自定义级别/脚本、选择“允许通过脚本进行粘贴操作”(windows 2003 好像叫允许脚本进行编程访问)即可 如何解决ewebeditor网站后台不能上传图片 1、首先在eWebEditor文本编辑器根目录下的Include目录下找到editor.js文件(注意:不同的eWebEditor版本的editor.js文件所处目录可能有所不同,有的可能在js目录下) 2、用记事本打开editor.js文件,if (element.YUSERONCLICK) eval_r(element.YUSERONCLICK + 'anonymous()');注意:不同版本的eWebEditor此段代码可能有所不同,也可能是以下代码: if (element.YUSERONCLICK) { eval_r(element.YUSERONCLICK + 'anonymous()'); } 3、将上面的代码替换为下面的代码即可: if(navigator.appVersion.match(/8./i)=='8.') { if (element.YUSERONCLICK) eval_r(element.YUSERONCLICK + 'onclick(event)'); } else { if (element.YUSERONCLICK) eval_r(element.YUSERONCLICK + 'anonymous()'); } |