【ewebeditor特别版】eWebEditor编辑器下载 v11.9.0 绿色特别版

- 软件大小:查看
- 软件语言:简体中文
- 授权方式:免费软件
- 更新时间:2024-12-21
- 软件类型:国产软件
- 推荐星级:
- 运行环境:XP,Win7,Win8,Win10,Win11
软件介绍ewebeditor特别版是一款拥有强大编辑功能的HTML编辑器,我们不仅可以使用这款软件来进行一些比较简单的文本编辑。同时还可以通过ewebeditor编辑器来进行HTML格式的网页内容编辑,你可以直接将网页代码进行转换,然后变成网站内容。
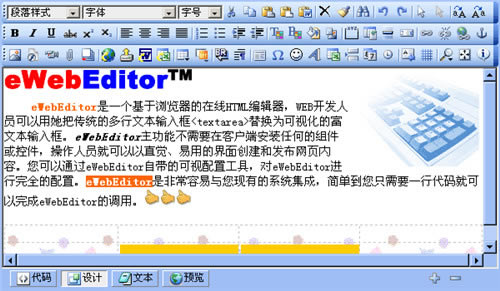
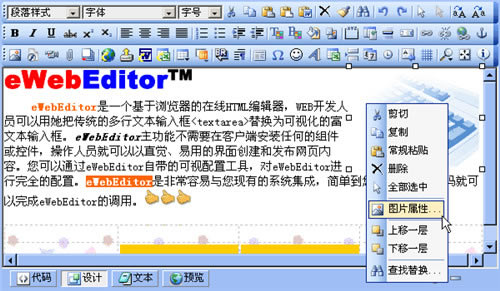
软件简介eWebEditor是基于浏览器的、所见即所得的在线HTML编辑器。她能够在网页上实现许多桌面编辑软件(如:Word)所具有的强大可视编辑功能。WEB开发人员可以用她把传统的多行文本输入框<TEXTAREA>替换为可视化的富文本输入框,使最终用户可以可视化的发布HTML格式的网页内容。eWebEditor!已基本成为网站内容管理发布的必备工具!
ewebeditor特别版软件功能超强可视设置 可视化的界面轻松设置编辑器工具栏和各种参数属性。eWebEditor是市面上唯一的具有可视化设置的在线编辑器。 超过120个功能按钮 基本包含了编辑器所应具有的所有的功能按钮。如复制、剪切、粘贴、表格、图片、文件、字体、颜色等。 超易集成 把eWebEditor集成到您已有的基于浏览器系统中是非常容易的。简单到只要一行代码即可完成eWebEditor的调用。 国际化多语言支持 能跟据客户端自动选择适合的语言和调整界面大小。语言包定制、UTF-8编码满足国际化和本地化产品战略的需求。 完善的接口 eWebEditor提供了完善的接口,满足更高级用户的需要,您可以通过接口实时控制或者获取编辑器的内容或者状态。 相对或绝对路径 后台设一下,就可实现三种路径模式(相对路径、绝对根路径、绝对全路径),完全摆脱了站点或目录迁移而带来的问题。 内附文件上传功能 涉及文件相关的功能中,如图片来源,媒体文件来源,附件来源等,都自带有从客户端直接上传到服务器端的功能。 自动获取远程文件 把内容中含有别人站点上的图片等文件自动抓到自己的服务器,过程完全自动,不要当心链接文件不存在的问题。 缩略图 当上传满足后台启用条件的大图片时,系统自动生成缩略图,并链接至大图,加快前台网页载入速度。 文字水印/图片水印 为您上传的图片打上文字或图片水印,对齐位置、透度度、文字大小、启用条件等可以设置,是您保护图片版权的利器。 图形热点链接 此应用为eWebEditor始创,能够在线编辑实现图形的热点链接功能,即一个图片可以按区块链接到多个地址。 艺术字 在网页上插入类似Word艺术字效果的文字,超好的视觉效果。并具有修改,设置字体名、大小、颜色、效果等功能。 强大表格处理功能 市面上最强的在线表格编辑功能。可以创建、修改表格、单元格、表格行等,设置它们的边框大小、颜色、对齐、间距等。 支持多个实例 您可以在一个网页或一个表单(form)中放置任意多个eWebEditor。每个实例的样式配置可以各不相同。 超强字体样式控制 字体名称、大小为CSS样式控制,可以定义任意大小的字体,不再局限于只有从1号至7号字。 无限级优化撤消和恢复 支持无限次撤消与恢复,支持光标定位及模式切换定位,包括:单步对话操作的恢复、对象拖动调整大小恢复,等。 Word/Excel导入 一键完成把Word/Excel文档内的内容导入到编辑器中,文档中的图片、图表等文件将自动上传到服务器。 文件库 浏览并插入已上传到服务器端的图片、Flash、媒体、附件。多种浏览模式及排序,界面就象Windows资源管理器。 ewebeditor特别版软件特色易用 eWebEditor是非常容易使用的,只需要一行代码就可以完成eWebEditor的调用。快速到在5分钟内,就可以完成与您现有内容管理系统的集成。 可视化定制 eWebEditor工具栏上的按钮有多少,是否显示状态栏,上传文件的大小,上传文件的路径,界面效果等等都是可以定制的。 最主要的是与其它同类产品不同的是,所有这些设置都是可视的。我们提供了一个强大的后台管理系统,可以对eWebEditor的各种配置进行管理,开发人员无需修改任何代码,即可完成对eWebEditor的定制。 为了实现定制,其它编辑器您可能需要几天到几周才能有所了解它的代码参数,并进行一些简单的定制。定制完后,过几天您可能又忘记了。而下次定制修改时,您又得花很长的时间来回顾。而使用eWebEditor的可视定制,绝对大大的简化了开发人员的工作。 完善的接口(API) eWebEditor作为一个强大的在线编辑模块,提供了完善的接口,满足更高级用户的需要,您可以通过接口实时控制或者获取编辑器的内容或者状态。 代码规范 eWebEditor是一个软件产品,在程序编码中,我们始终强调其编码的规范性。我们不仅仅需要的是一个产品应用,我们更需要的是一个编程规范。我们在产品的不断完善同时,完善我们的编码规范。如适当的注释,很好的组织结构,使其也成为编程人员的学习参考资料。这样也更有利于产品的二次开发。 完整的文档 我们提供了一个详尽生动的使用说明文档。包括最终用户操作手册、开发手册、FAQ和一些使用例子。帮助您快速的了解我们的产品的各项目详细功能并应用到自己的系统中。如果文档还不能解决您的问题,您可以随时与我们联系取得技术支持。 使用说明下载ewebeditor最新版到本地然后部署,通过站点服务器路径访问后台登录! 登录目录: http://服务器地址/ewebeditor/admin/default.php 用户名:admin 密码:admin 点击左侧:样式管理 然后在右侧选择一款你喜欢或者你需要的样式预览之后得到代码 单击代码 得到代码: <IFRAME ID="eWebEditor1" SRC="ewebeditor.htm?id=XXX&style=light" FRAMEBORDER="0" SCROLLING="no" WIDTH="550" HEIGHT="350"></IFRAME> 获得代码后在你需要的html表单中粘贴如下代码: 文本域代码,必须的注意名称和id必须要和浮动框架代码的src中id一直 <textarea type="hidden" name="articalcontent" id="articalcontent" style="display:none;"/></textarea> <iframe ID="eWebEditor1" src="/public/ewebeditor/ewebeditor.htm?id=articalcontent&style=standard650" frameborder="0" scrolling="no" width="650" height="350"></iframe> 添加完成后预览则可以看到编辑器的效果,改编辑器的上传图片和文件目录可在编辑器的代码中找到,预览文章图片和上传的文件均可正常显示! 后台也可如获取文本域的内容一样获取编辑器的纯html代码。 上传word文档是需要下载编辑器自己提供的插件。安装完毕即可使用! |