photoshop如何用蒙版查看多种分辩率显示效果
发布时间:2024-04-15 文章来源:深度系统下载 浏览:
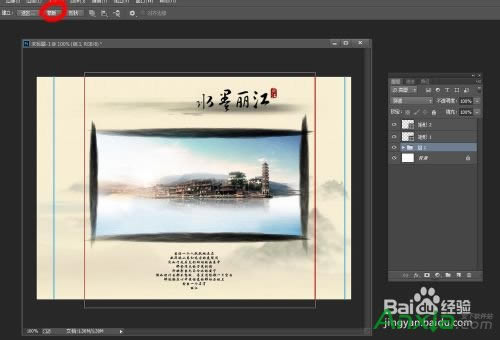
| 我们平时在用photoshop cc做网页设计的时候,一般都会考虑到宽屏的显示效果,可是最终会在不同分辩率下去看效果,如果我们能在photoshop中做图时就直接能查看不同分辩率的显示效果,以便调整显示区域的不同元素,会不会更方便一些呢? 现在用户所用PC端分辩率用的最多的前4种是: 1024*768、1336*768、1440*900、1280*800 以2种分辩率做为对象来说明怎么在photoshop中用蒙版来实现多种分辩率的查看效果 一、开你做好的网页图 红线代表1024*768 蓝线代表1280*800
二、先把做好的所有图层放到一个组里面 然后直接用“路径”选择1024*768的显示区域,然后选择快捷按钮的“蒙版”,实现1024*768的显示区域
三、用选区工具,选择1280*800的显示区域,然后点击,“层面板”下面的蒙版按钮,实现1280*800的显示区域
四、现在你就会看到在一个组里面,实现了2个蒙版显示区域 后面的蒙版是1024*768的显示区域 前面的蒙版是1280*800的显示区域 停用后面的,启用前面的,显示的就是1280*800的显示区域
停用前面的,启用后面的,显示的就是1024*768的显示区域
这个是2个分辩率的实现情况,至于4个,或者更多个的显示效果,方法类似,只不过需要再加一级组,你们可以自己试试 注意事项 1、一个操作对象2蒙版,最后操作的蒙版会显示在操作对象的前面 2、2蒙版实现,必须先用路径快捷按钮实现第1个蒙版 |
相关文章
上一篇:
本类教程排行
系统热门教程
本热门系统总排行