【iconfont下载】Iconfont平台(阿里巴巴矢量图标库) v1.0 官方免费版

- 软件大小:查看
- 软件语言:简体中文
- 授权方式:免费软件
- 更新时间:2024-10-09
- 软件类型:国产软件
- 推荐星级:
- 运行环境:XP,Win7,Win8,Win10,Win11
软件介绍iconfont是一款功能非常强大的矢量图标管理工具,它拥有着丰富的图标内容,满足用户的各种需求。我们不仅可以在Iconfont阿里巴巴矢量图标库里找到自己想要的矢量图标素材。而且还可以将这些图标直接转换成电脑上的字体来进行使用,从而让你的电脑字体变得非常有个性。
基本简介iconfont阿里巴巴矢量图标库,阿里妈妈MUX倾力打造的矢量图标管理、交流平台。iconfont设计师将图标上传到Iconfont平台,用户可以自定义下载多种格式的icon,平台也可将图标转换为字体,便于前端工程师自由调整与调用。 同时设计师将图标上传到Iconfont,用户可以自定义下载多种格式的icon,iconfont平台也可将图标转换为字体,便于前端工程师自由调整与调用。
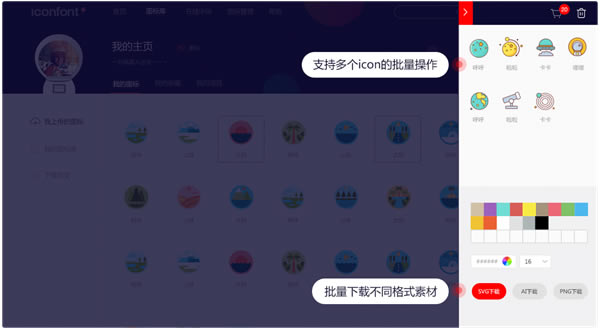
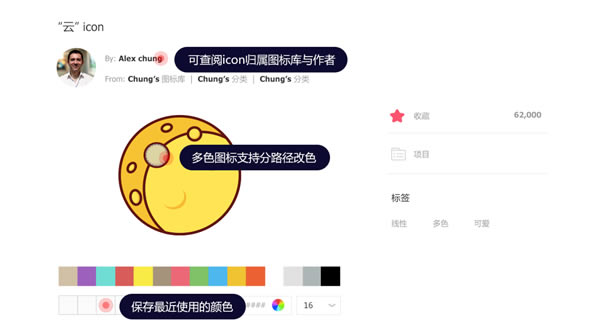
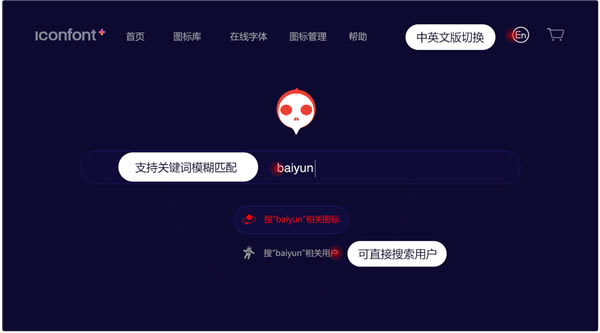
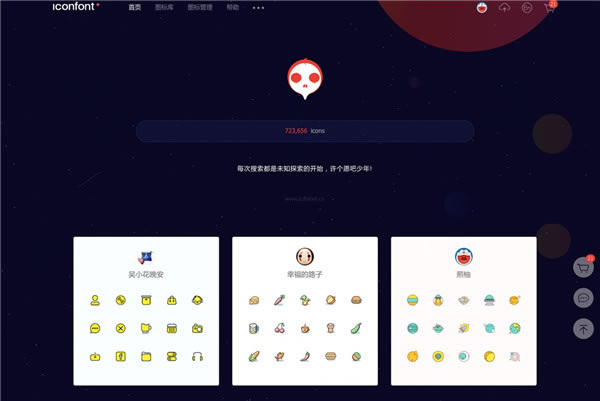
iconfont功能介绍搜索:支持关键词模糊搜索,可以搜图标搜用户,中文 / English / Ping yin 无缝互译 下载详情页:可查阅icon归属图标库与作者,多色图标支持分路径改色,下载图标自动保存最近使用的颜色 购物车:将图标加入购物车后,可以批量下载素材和代码、批量添加至项目 上传:支持单个或批量上传多个icon、支持单色/多色icon同时上传、支持图标自定义配置标签 图标库:系列相关图标的集合,由图标上传者创建,需通过审核才可公开/加密访问 图标库分为官方图标库/自定义图标库/多色图标库 项目管理:“项目”是帮助团队协同合作的共享模块,创建项目后,视觉同学上传icon,交互/产品同学可以?自由下载图标,前端同学可以将图标以字体格式添加至代码,支持三种格式代码使用。 打赏:支持原创图标,尊重设计成果,在“用户”与“图标库”维度支持打赏,如果你喜欢哪位设计师,赶快去打赏吧~
iconfont软件特点【海量图标自定义下载】 支持AI / SVG / PNG / 代码格式下载 支持按路径改变icon颜色 【将图标转化为字体应用】 添加项目的图标,可以生成在线链接 以字体形式进行复用 【项目协同合作】 创建项目后上传icon,成员可以下载图标 前端同学可以将图标添加至代码 【原创icon交流平台】 我们提供一个原创图标共享、交流平台 尊重原创,尊重每个设计师
iconfont使用方法iconfont怎么使用?
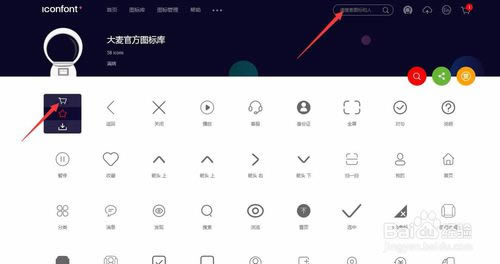
点击左上角的“图标”进入图标库,选择你喜欢的图标并加入购物车(鼠标经过鼠标会有三个按钮图标,分别是加入购物车,收藏,下载),你也可以在右上角的搜索框中输入你想要的图标名称。
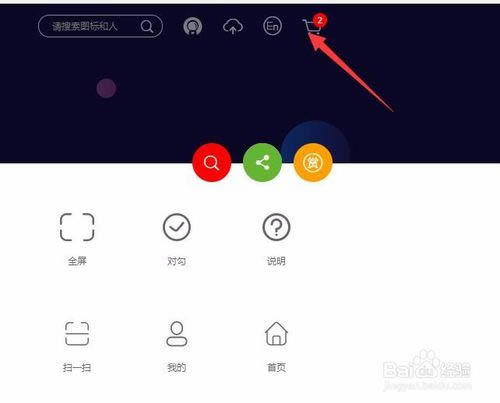
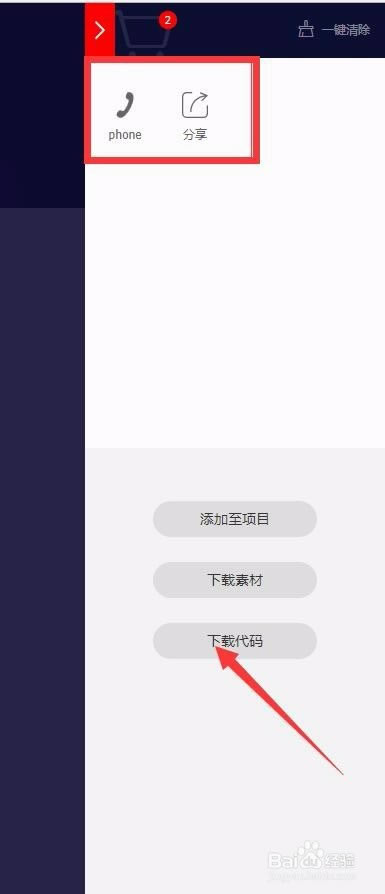
图标都选好后,点击页面右上角的购物车图标,此时可以看到你加入过购物车的所有图标,然后点击“下载代码”下载到本地。
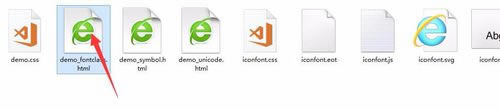
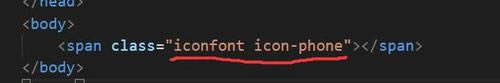
代开并加压下载到本地Iconfont压缩包,找到iconfont.css复制并粘贴到你的项目文件夹中,同时在您的网页代码的头部的引入iconfont.css(注意路径是否正确)
打开Iconfont文件夹中的demo_fontclass.html,在改网页页面中可以看到你加入购物的图标和对应的图标名称。
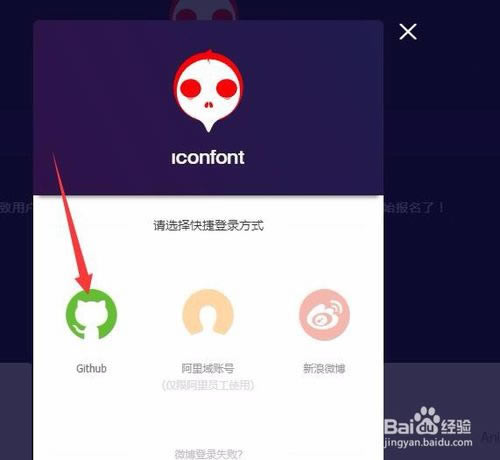
常见问题为什么下载字体,更新cdn都会提示error? iconfont平台也是依赖的第三方的c库 fontforge来生成字体的,如果unicode不符合规范,或者图标本身的路径有问题,它会报错的。unicode的正确设置,参考上一条。遇到这种问题,可以直接把一半图标添加到一个新项目看看是不是有问题,一半一半的试,就可以排查出这个问题图标了。 为什么下载字体后,发现所有图标偏上了? 这种情况一半都是其中某些图标有问题,他们的图形可能超出了舞台,也可能是设计师粗心,在舞台外面有个点或者啥的。总之这个图标会把整个字体撑开,我们需要参考上面的用二分法排除这个图标。删除重新生成字体即可。 审核一般要多久,有什么注意事项没? 审核一般 1-2 个工作日 (不过如果审核同学忙暴毙,望谅解...)审核不通过的原因可能是:单色图标与多色图标混合在一个图标库内 没有符合绘制规则,参照帮助中心 绘制规则 图标质量实在辣眼睛 抄袭 Iconfont 线上已有多色图标 大家在对图标库和图标命名的时候,尽量如实描述,不要出现只有自己才能懂的火星文,考虑到图标库的公开属性,通用易懂比较绿色健康无公害 微博登录有问题? 微博登陆的问题,我们也很无奈,不是太稳定,也没有啥反馈的渠道,建议大家可以先使用github登陆,后续我们会尝试接入qq,微信啥的,或者自建账户体系。 |