Chrome Devtools-web调试工具-Chrome Devtools下载 v61.0.3163.100汉化版

- 软件大小:查看
- 软件语言:简体中文
- 授权方式:免费软件
- 更新时间:2024-02-17
- 软件类型:国产软件
- 推荐星级:
- 运行环境:XP,Win7,Win8,Win10,Win11
软件介绍
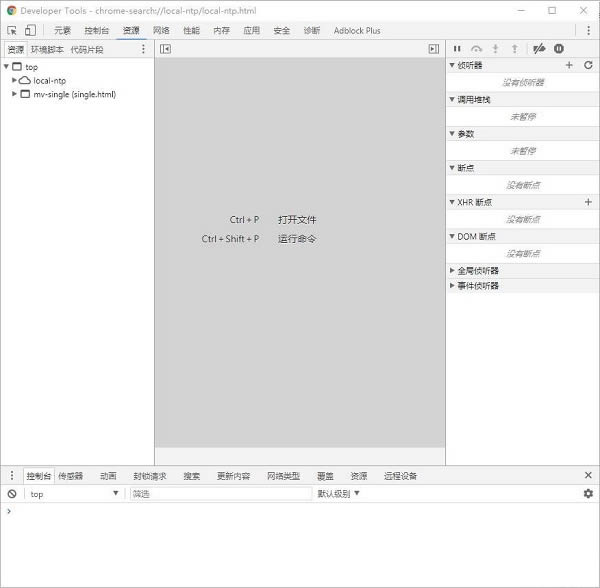
 Chrome Devtools是谷歌浏览器自带的一个web编写和调试工具,但是碍于英文导致许多开发者在调试过程中难免出现一些问题,Chrome Devtools提供给web开发人员深入地访问浏览器内部和web应用的机会,可以有效地跟踪布局问题,设置JavaScript断点 ,以及进行javascript代码的优化。  Chrome Devtools使用方法打开DevTools要在一个网页或者web application中打开DevTools,可以用下面两种方法: 1、选择Chrome浏览器窗口右上角的菜单 > 然后选择> 工具 > 开发工具。 2、右键单击任何页面元素>选择 审查元素。 DevTools工具将会在你的浏览器的地步打开。还有几种打开Devtools的快捷方式: 1.使用 Ctrl + Shift + I (Cmd + Opt + I on Mac)打开DevTools。 2.使用 Ctrl + Shift + J (Cmd + Opt + J on Mac)打开DevTools并将焦点移到控制台。 3.使用 Ctrl + Shift + C (Cmd + Shift + C on Mac)打开DevTools并将焦点移到检查元素移模式,或者控制检查元素模式开关如果DevTools已经打开了。 (注意:chrome版本要对应 - chrome正式版 61.0.3163.100 使用方法就是覆盖原文件) 常见的网络操作系统有UNIX、Netware、Windows NT、Linux等,网络软件的漏洞及缺陷被利用,使网络遭到入侵和破坏。 |
[温馨提示]:
本类软件下载排行
系统帮助教程
热门系统总排行


