微简Vjpage软件高速下载-微简Vjpage客户端下载4.2.1.7

- 软件大小:查看
- 软件语言:简体中文
- 授权方式:免费软件
- 更新时间:2024-03-25
- 软件类型:国产软件
- 推荐星级:
- 运行环境:XP,Win7,Win8,Win10,Win11
| 微简Vjpage帮助你快速的去进行自动生成网站前端的代码工具,微简Vjpage让你你可以非常方便的在这里去生成各种你需要的网页前端代码,不需要太过复杂的操作方式,所有的用户们都能轻松快捷的去进行使用这个软件,只需要鼠标的轻点就可以让你去快速的进行操作,微简Vjpage让网页的制作从此变得轻松快捷,喜欢的用户们欢迎在本站下载。
微简Vjpage软件特色免费云平台,工具免费,云存储免费 生成代码可用,生成的代码可直接用于开发 简单拖拽操作,傻瓜式拖拽操作、可视化页面设计,像使用word一样简单 多浏览器支持,支持IE、火狐、谷歌、搜狗、360等主流浏览器
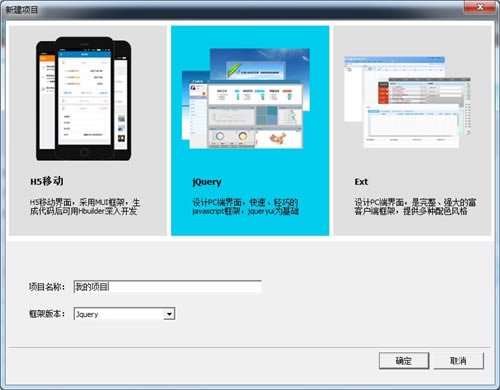
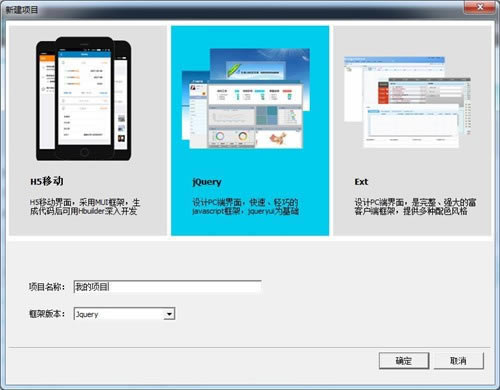
微简Vjpage功能介绍页面元素设置批注信息,选择生成DEMO是否包含批注 可生成MUI(移动端)、Ext、Jquery、Bootstrap多种框架页面 用户可自由定义组合组件、模板、样式和配色风格 保留多个页面设计版本,追踪修改历史 傻瓜式拖拽操作、可视化页面设计,像使用word一样简单 微简Vjpage使用步骤第一步:新建项目 打开主菜单,文件—>新建项目,输入项目名称:“我的项目”,选择Jquery作为默认框架。单击确定按钮
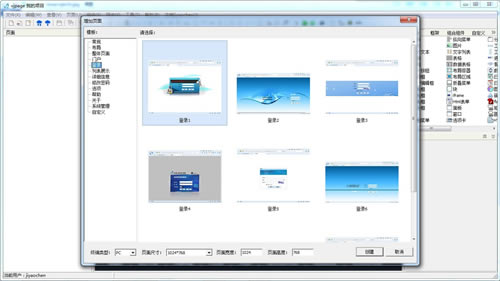
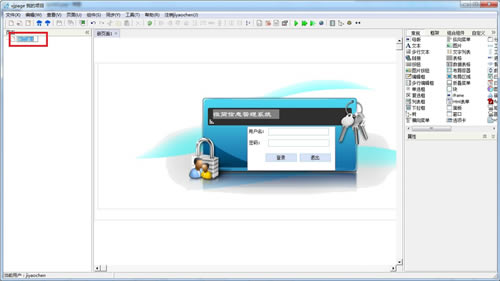
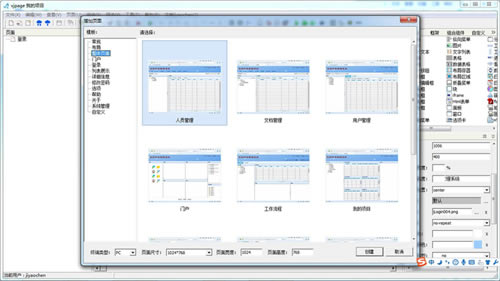
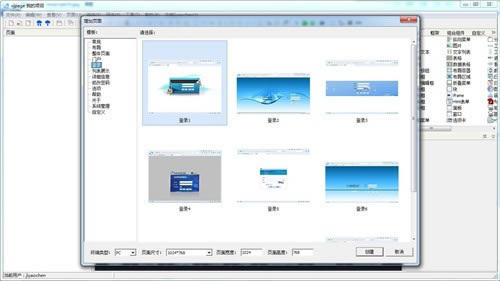
第二步:增加页面 新建项目后,系统自动进入增加页面界面。模板列表中选择登录,然后选择“登录1”,页面宽度为1024。单击创建按钮。
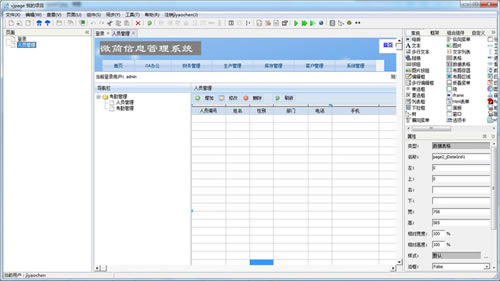
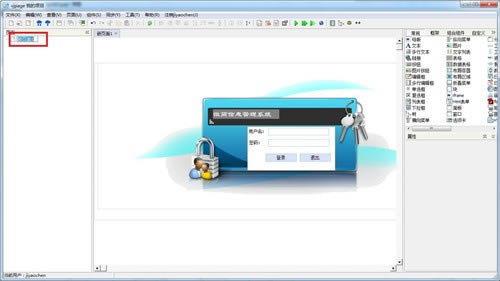
系统自动创建一个页面并打开。将页面名改为“登录”。
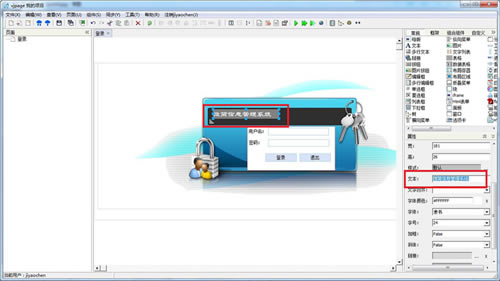
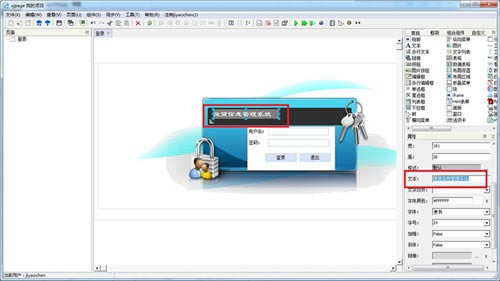
第三步:修改标题 单击选中“微简信息管理系统”,到属性窗口把名称改为“我的管理系统”,单击保存按钮
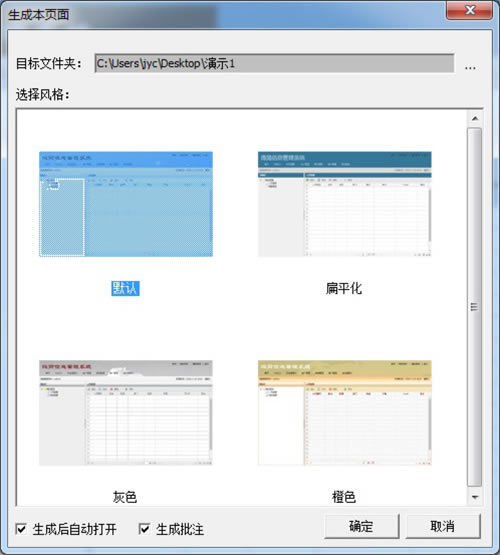
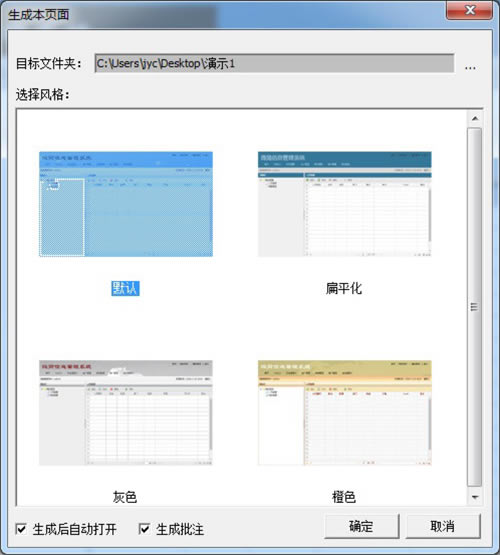
第四步:生成单个页面 打开主菜单,工具->生成本页面。设置目标文件夹(存放生成的html文件)
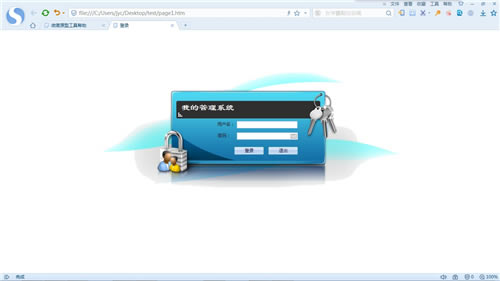
单击确定按钮。第一个页面就生成了。
第五步:增加第二个页面 打开主菜单,页面->增加页面。选择模板:整体页面-人员管理。
将页面重命名为“人员管理”。
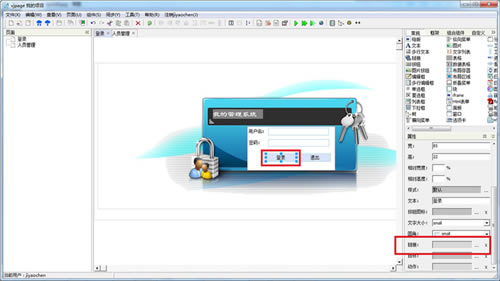
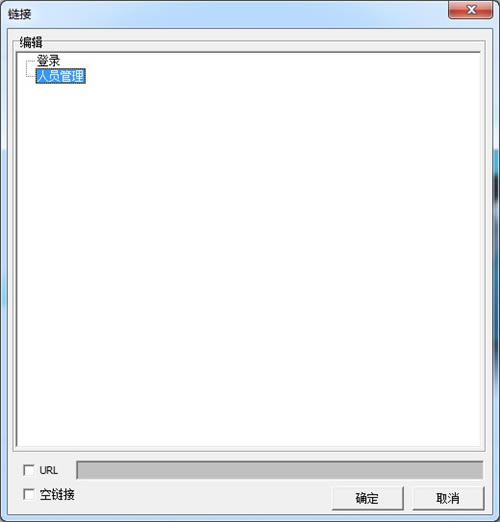
第六步:加入链接 切换到“登录”页面。选中“登录”按钮,设置属性“链接”,单击旁边的小按钮,打开链接界面。
选择“人员管理”,单击确定按钮。
第七步:生成全部页面 打开主菜单,工具->生成全部页面,单击确定按钮。
系统生成全部页面,并自动打开了索引页面。
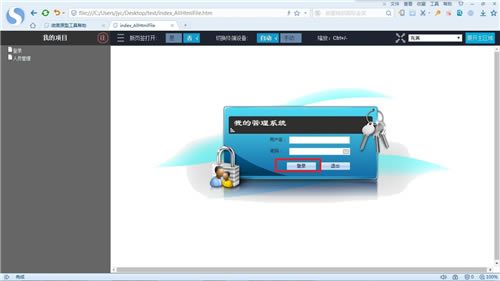
点击左侧列表中的登录,打开登录页面。
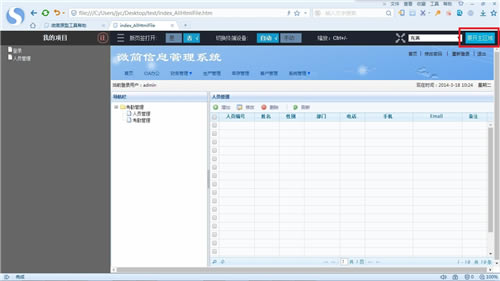
点击登录页面中的“登录”按钮,打开人员管理页面。
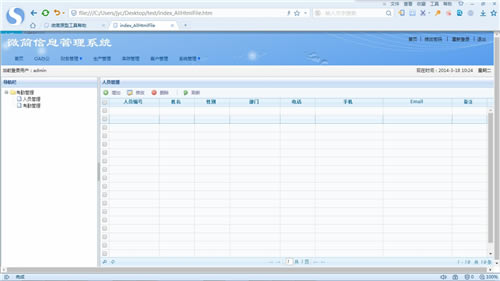
点击“展开主区域”按钮,隐藏展示框架。
这样基本的页面、页面间链接、修改页面内容就完成了。       |